I found a .bro file in one of the posts. I started to modify to match my devices. It is working just phone on my iPhone, but when loading on my fire HD10 tablet the app crashes. It only seems to chase when I select the tab that shows some of my cameras. Everything else is working fine.
link to my edited file. It’s a work in progress and has only been for testing and trying out somethings.
So far I’m impressed with the app, but would be a deal breaker if I can’t get it to work on my wall tablet and integrate with Fully kiosk brown
https://drive.google.com/file/d/1Tr1EJnm4Vr4BxVvD-vyT62tSoJPOtupV/view?usp=drivesdk
If it’s a camera stream that’s crashing it, then you need to find out which camera is causing it. Create a new simpler test project with only your camera & find out which one it is. Or better yet, before you start designing a custom project, test the camera’s with the app’s default layouts. Take the Designer out of the equation. It’s important to figure out what’s causing the error. I suspect it’s that you are trying to access a stream that has a higher resolution than your tablet.
I’ll give that a try. The camera is one pulled directly for Home assistant. I did not use the camera feed.
Just poked around since it’s working on my phone and something is causing this message
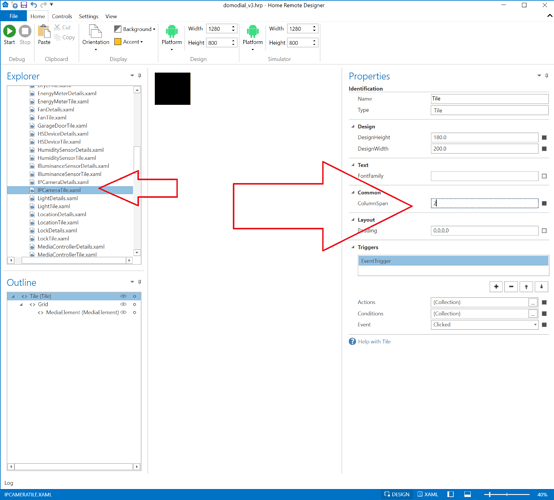
You need to decrease the ColumnSpan to 1 in your IPCameraTile template. You’re trying to span 2 columns & you don’t have enough room for 2 columns. You have your TileWidth set to 157 so 157*2=314. You’re going to have to edit that page for it to work with your HD10.
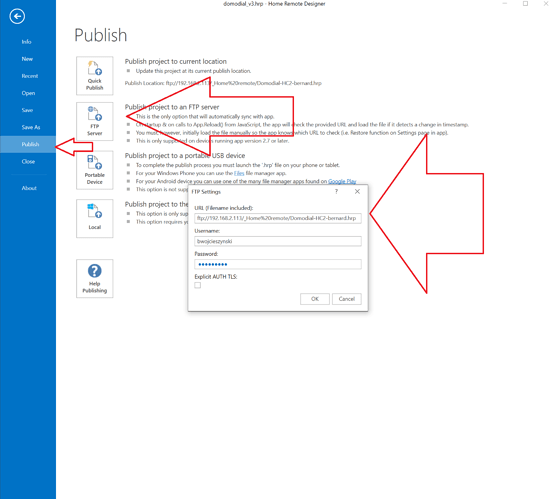
And clear the FTP settings in your project. You are wasting seconds on your app’s load time by trying to download the HRP from @Domodial’s FTP server. I’m guessing that he forgot to clear that before sharing his project.
Thanks for the input. I was trying to increase the “tile” size of the camera since it was cutting off the image. My thought was to make the dimensions larger to fit the full frame of the camera image.
Still learning…
Yeah, just keep in mind that the overall tile width is TileWidth * ColumnSpan. Most templates have a default ColumnSpan of 1.