I’m new to The Home Remote environment and the designer. I’m have an issue with a Dimmer switch for my kitchen lights. I brought the device in via Home Assistant. In Home assistant the device has a Brightness level that can be adjusted. In the Home Remote I see that this is called level. When adding in the device I can add a button and link it to the Light_KitchenLights.Switch. This does turn the light on and off as expected. I do not how ever see Light_KitchenLights.Level. Can the level be adjusted with my switch?
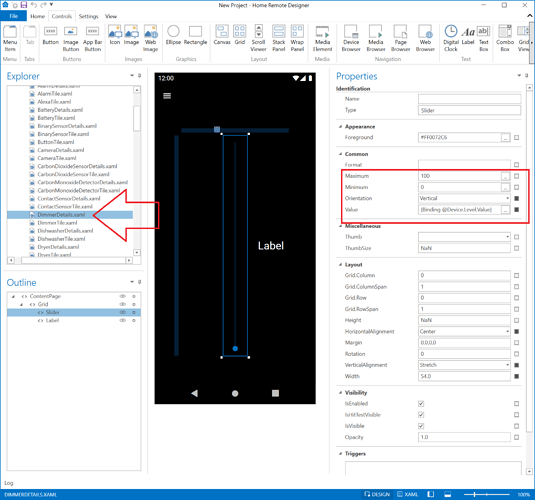
The Designer should have assigned your dimmer the DimmerDetails.xaml template. In that file you’ll see how to control a dimmer with a Slider. Set the range to 0-100 & bind the Value property to the Level attribute. You don’t have to use a Slider. You can also use buttons if you’d like. For Buttons you can use DataActions on a Clicked EventTrigger to assign values to the Level attribute. To increment or decrement the Value, use the += or -= operators. You can adjust the dimmer Level just as you would a thermostat setpoint.
Thanks for the quick response. I’m not sure I understand the software that much, but watching some youtube videos and I was under the impression that I would need to bind the value to a device. For a slider then it should be Light_KitchenLights.Level. My device is displaying this as an option. Will the @Device.Level.Value work the same?
If you are using templating then you can use @Device. That way you can share files with multiple devices. The default Groups/Tile layouts support templating. Or you can also use DeviceBrowser/PageBrowsers . Those 2 controls support @Device as well. I don’t recall if you necessarily need the “.Value” part here or not. The addition of “.Value” at the end of any attribute represents a unitless value. So in the case of “.Level.Value”, it’ll trim off the percent (%) symbol. @Device can save you time in the long run if you have a lot of devices. It’s really up to you whether or not you want to use that.
Did you start with an exported HRP from the apps or are you starting from scratch with the Designer?
It will probably help if you started with an export from the apps. Install the Home Remote app on your phone or tablet & add Home Assistant directly to it. Then go to the Settings page & create a Backup. You can open that Backup with the Designer. That exported project uses Templates & Groups so it’ll give you a better idea about how they work together with @Device.
Hmmm… I maybe over my head with you program.
I did what you have suggested. I added my home assistant instance and saved as a backup. I loaded it in the designer and my dimmer switch come thru as a on/off switch with no dimming options. I tried to change the Tile Template and Details Template from Switch to Dimmer. I tested in the simulator but its giving an invalid message.
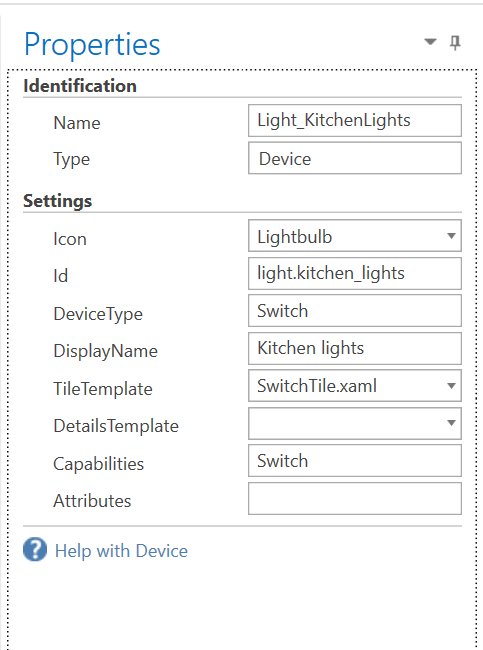
Look at the device’s Capabilities in the properties pane. Does it have the SwitchLevel capability assigned to it?
No it does not show Switch Level only Switch.
Then your Home Assistant “entity” does not support dimming control. What’s the Id for the device object? It should include the “entity” type.
The Home Assistant “switch” entity does not support dimming.
What entity is the official Home Assistant dashboard using to control the dimming level?
Only the “light” entity has dimming control. I really think you are using the wrong entity for this device.
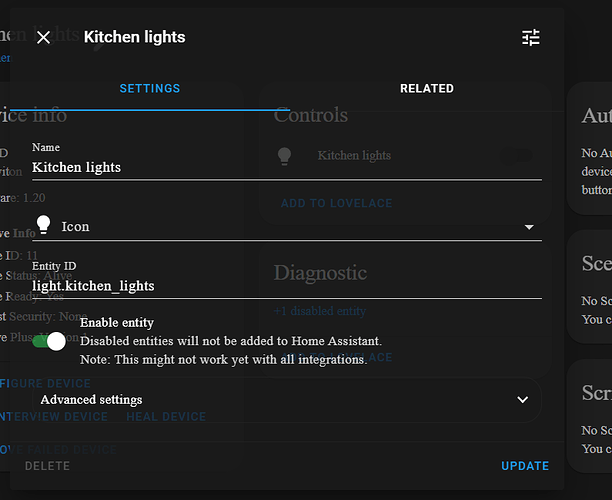
In home assistant it shows light.kitchen_lights
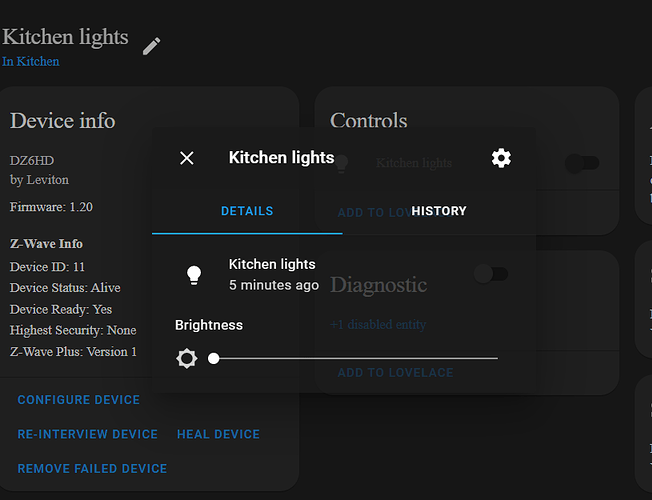
I am able to dimm the light with the brightness slider when I select the entity
OK. So “light.kitchen_lights” is the entity Id which is good. Now, is this the same entity you are trying to control with Home Remote?
Look in the Properties pane in Home Remote. Is the Id also “light.kitchen_lights”?
should device type be changed?
My guess is that Home Assistant integration you are using for this dimmer is not properly setting the “SUPPORT_BRIGHTNESS” flag. If it did, the Home Remote would have automatically added SwitchLevel to the Capabilities on this object. Manually enter it & see if it works. Update the capabilities to look like this:
Switch
SwitchLevel
I have noticed that my Zwave switches that are also dimmers are showing the same. Only dimmable light bulbs have the level option
Did what I just suggest fix it?
Also change the TileTemplate to => DimmerTile.xaml & the DetailsTemplate to => DimmerDetails.xaml