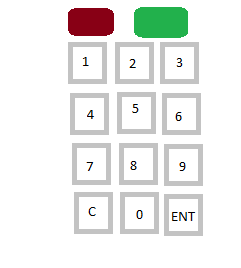
Is it possible to create keypad for arming and disarming alarm? Not any default pop-ups asking pincode with default keyboard, but nice graphical keypad with designed buttons (see attached picture for concept, yes that is not nice looking but just giving the idea). After user gives the code and if it is right then something should happen and if it is wrong something else should happen. In my case something is to contact my Vera unit and arm/disarm the alarm logic there. Use buttons with scripts?

There are a few ways this can be achieved on the vera platform with HR as long as vera allows for that keypad entry but none that I can think of that would involve encryption. The keypad design is only limited to your imagination and your ability to create or source graphics.
``
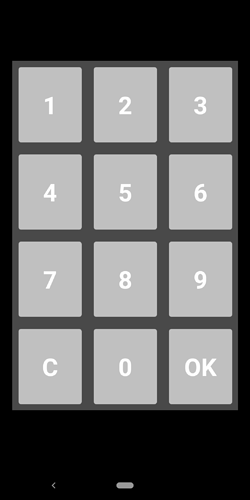
Got it working. I share the results here.
On Vera side I use Reactor plugin. There I create variable pincode and then logic which checks whether variable matches correct code and then does all the needed things.
On HomeRemote side:
-Create grid with needed buttons. This is shown to user by setting IsVisible property and when user presses C or OK hidden again.
-Create plugin to handle key presses:
> plugin.Name = "VERAKeypad";
> plugin.OnChangeRequest = onChangeRequest;
> plugin.OnConnect = onConnect;
> plugin.OnDisconnect = onDisconnect;
> plugin.OnPoll = onPoll;
> plugin.OnSynchronizeDevices = onSynchronizeDevices;
> plugin.PollingInterval = -1;
>
> var http = new HTTPClient();
> var pincode = "";
>
> function onChangeRequest(device, attribute, value) {
> switch (value) {
> case 0:
> case 1:
> case 2:
> case 3:
> case 4:
> case 5:
> case 6:
> case 7:
> case 8:
> case 9:
> if(pincode.length < 8) {
> pincode = pincode + value;
> }
> break;
>
> case 10:
> pincode = "";
> break;
>
> case 11:
> if(pincode.length > 0) {
> http.get("http://VERAIP:3480/data_request?id=action&DeviceNum=DEVICENUM&serviceId=urn:toggledbits-com:serviceId:ReactorSensor&action=SetVariable&VariableName=pincode&NewValue="+pincode);
> }
> pincode = "";
> break;
>
> default:
> break;
> }
>
> }
>
> function onConnect() {
> }
>
> function onDisconnect() {
> }
>
> function onPoll() {
> }
>
> function onSynchronizeDevices() {
> var switch1 = new Device();
> switch1.Id = "1";
> switch1.DisplayName = "Switch 1";
> switch1.Capabilities = ["SwitchLevel"];
> switch1.Attributes = [];
> plugin.Devices[switch1.Id] = switch1;
> }
-There is no encryption when codes are sent, so this is not “industrial grade” security. But for home usage ok, at least prevents unwanted user access.
-I think the “Capabilities” are missing something. How could they ever reflect all the different devices and user needs. For example in this case I created keypad but there are no keypad or button capabilities so I had to just use something which has suitable data type, I selected SwitchLevel because that gives value 0…100. At least there should be “general capability” allowing any number or string.
For this, I would probably leave the Capabilities blank & use a custom attribute. You can add a custom attribute of the name “Keypad”.
switch1.Capabilities = [];
switch1.Attributes = ["Keypad"];
Yes, it is working. With a custom attribute value can be anything, even a string.
Here is the revised code for keypad:
plugin.Name = "VERAKeypad";
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
plugin.OnPoll = onPoll;
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.PollingInterval = -1;
var http = new HTTPClient();
var pincode = "";
function onChangeRequest(device, attribute, value) {
switch (value) {
case 0:
case 1:
case 2:
case 3:
case 4:
case 5:
case 6:
case 7:
case 8:
case 9:
if(pincode.length < 8) {
pincode = pincode + value;
}
break;
case 10:
pincode = "";
break;
case 11:
if(pincode.length > 0) {
http.get("http://VERAIP:3480/data_request?id=action&DeviceNum=DEVICENUM&serviceId=urn:toggledbits-com:serviceId:ReactorSensor&action=SetVariable&VariableName=pincode&NewValue="+pincode);
}
pincode = "";
break;
default:
break;
}
}
function onConnect() {
}
function onDisconnect() {
}
function onPoll() {
}
function onSynchronizeDevices() {
var keypad1 = new Device();
keypad1.Id = "1";
keypad1.DisplayName = "Keypad 1";
keypad1.Capabilities = [];
keypad1.Attributes = ["keypress"];
plugin.Devices[keypad1.Id] = keypad1;
}
Looks good! Would you mind editing your post to use triple backticks around the code?
That’ll make it a little easier to read.