I am coming from iRule and learning about the flexibility of HR. Going through all the tutorial videos has been fun! However, I am unable to replicate the ability to scroll a page that is larger than my iOS XS Max screen after changing the top level grid vertical size. This should be fairly easy according to the video I watched but both the designer and the phone are not letting me scroll. I know my physical screen size in pixels and I know scrolling with auto generated pages from groups works (I have ~100 devices from Vera I can scroll) but my phone and designer behavior is not matching the video I watched. Any help would be appreciate.
Mike
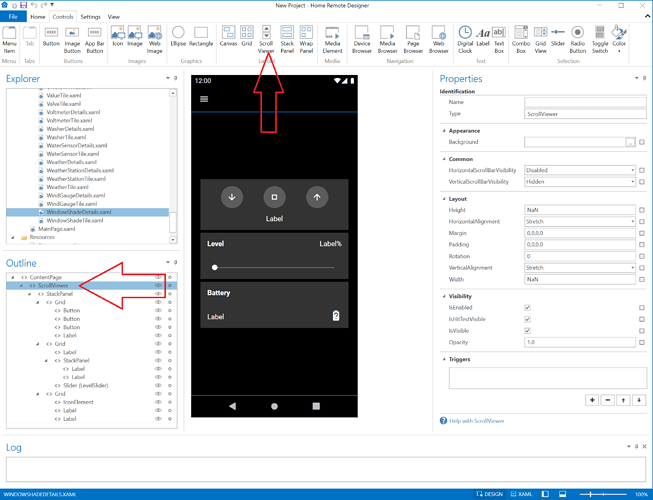
For scrolling support you’ll need to add a Scroll Viewer to the root of the page. One problem you’ll run into is that you won’t be able to scroll during Design mode. So what you’ll have to do is temporarily increase your Design size so you can add what you need. When you run in the simulator and deploy to actual apps you will be able to scroll that content.
I got this to work with the help or your input and also thanks for the quick reply. I notice that the functionality of HR seems to be different now than when some of the older tutorial videos were made. Scroll View didn’t seem to be required before or wasn’t called out specifically. Also, I was able to do my design work in HR using the Windows platform selection and using a custom size for my phone. Exporting the HRP file and working in HR in those “smaller” dimensions from the recommended size worked fine and I’m wondering if there are issues if I just keep working in the smaller custom size format in HR for my project.
Old video, no scroll view reference:
My screen size determination and whole page working scroll HRP file:
screen_size_10xmax.hrp (127.8 KB)
Those are for the old Designer v1. You need to watch @Brian_Laroche’s new v3 videos.
Links to them are available here:
Can you explain the origins of the recommended screen size for my phone in HR and why the smaller custom real world usable size (see my HRP above) works just fine? Are there any pitfalls to continuing my project with the smaller screen size properties (forced to use Windows instead of iOS selection)?
Please read the post below. If that doesn’t clear it up for you & if you still have questions, let me know.