Could someone help me?
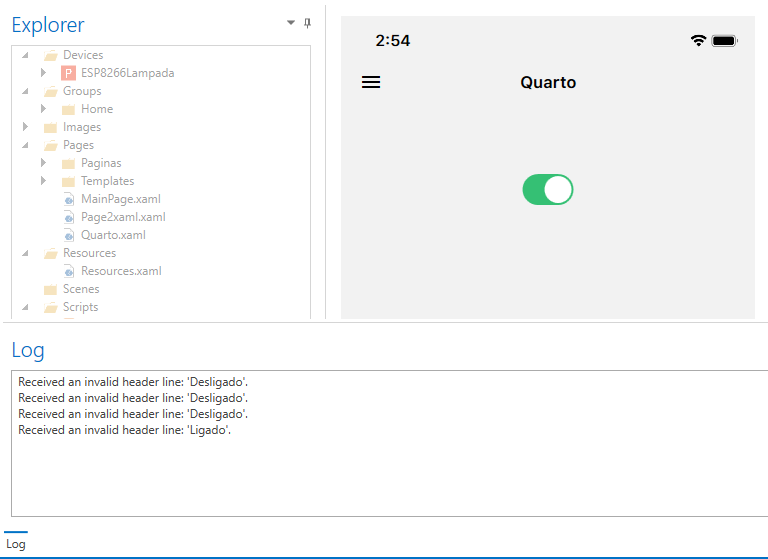
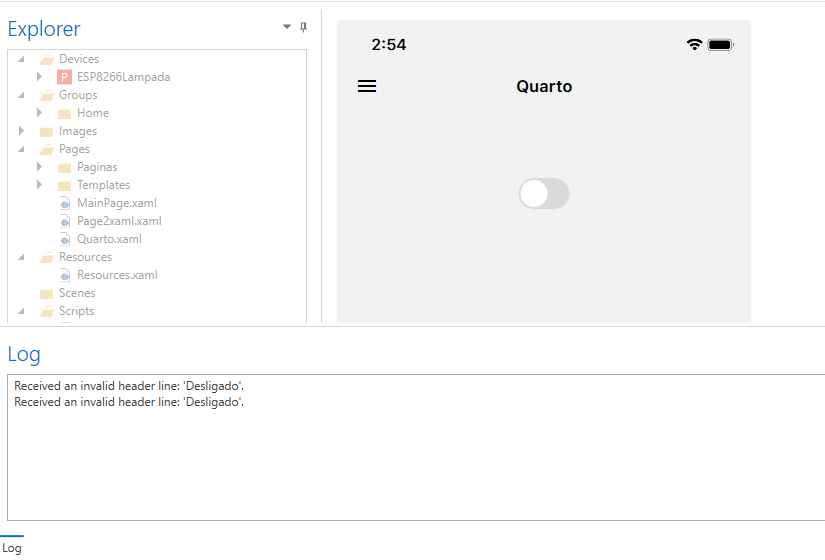
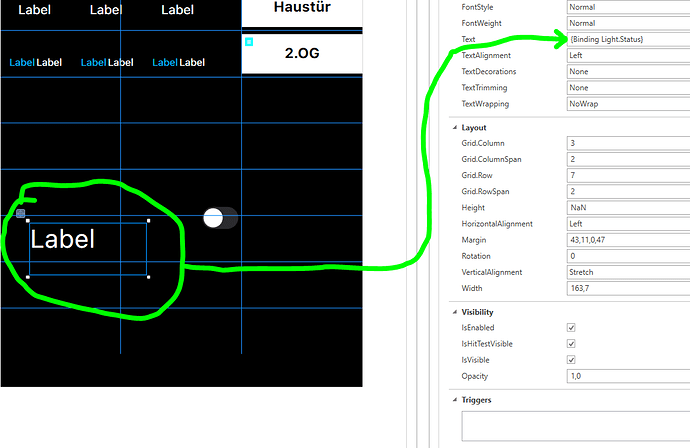
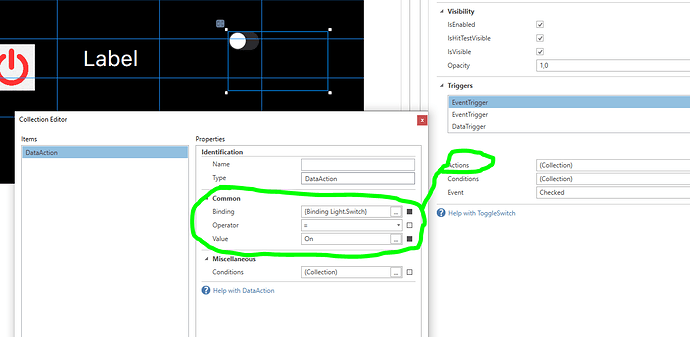
I’m trying to change the state of the toggle switch according to the response in the onPoll() function.
Plugin:
plugin.Name = “ModuleSimple”;
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
plugin.OnPoll = onPoll;
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.PollingInterval = 1000;
var http = new HTTPClient();
function onChangeRequest(device, attribute, value) {
if (device.Id == “1”) {
switch (value) {
case “On”:
http.get(“http://IP/ON”);
break;
case “Off”:
http.get(“http://IP/OFF”);
break;
default:
break;
}
}
else {
throw “Comandos para este dispositivo ainda não foram implementados”;
}
}
function onConnect() {
}
function onDisconnect() {
}
function onPoll() {
var lampadaState = http.get(“http://IP/”);
var response = JSON.parse(lampadaState);
var lampadaStatus = response.lampada;
var lampadaDevice = plugin.Devices["1"];
lampadaDevice.Attributes["Switch"] = lampadaStatus;
}
function onSynchronizeDevices() {
var lampada = new Device();
lampada.Id = “1”;
lampada.DisplayName = “Lâmpada”;
lampada.Capabilities = [“Switch”];
lampada.Attributes = [];
plugin.Devices[lampada.Id] = lampada;
}