I am controlling Kodi via a Harmony hub and I have added two image buttons for my AVRs VolumeUp / VolumeDown commands.
When in the emulator in designer the buttons work fine and the volume on the AVR is change.
However the same project in the Android app nothing happens when I press these two buttons.
I placed the two image buttons into a grid if that makes any difference?
Thanks
EDIT:
I tried it a different way but this doesn’t work in the Android app either.
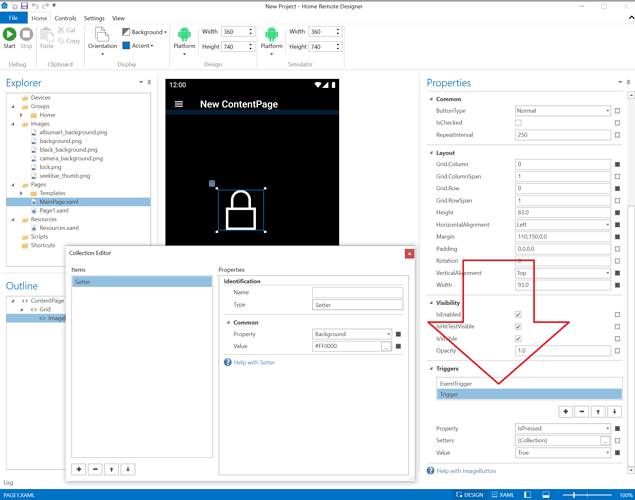
I deleted the two image buttons and then I added two image elements with my icons. I then added two buttons over the top of those image elements. Again this works in the designer emulator but not in the Android app.
I then tried both “Bring to Front” and “Bring Forward” for my buttons but that makes no difference.
Just noticed my new grid for these two button got added underneath an existing grid.

So I cut my grid and pasted it in to the top parent grid for the whole page.
Now my grid (volume) is on its own at the bottom of the list

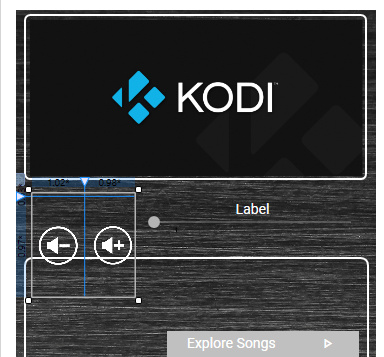
However now when I preview the project in the emulator I can’t even see the buttons properly in that same area of the screen, even though they are positioned there.
Emulator Play

Emulator Stop

OK its working now. I had to make the grid bigger then the buttons could be seen again in the emulator preview.
It looks a bit out of whack in the designer however with the position.

But when I load the project on to my phone the buttons are actually in the correct location and now the commands work on the Android app to control the AVR volume.