Hi Roberto! Thank you!
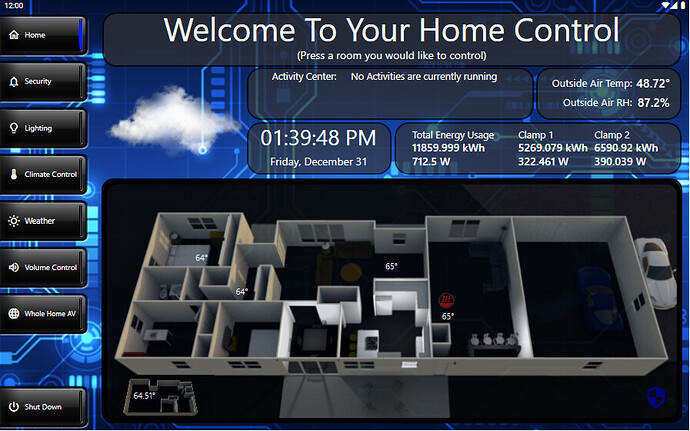
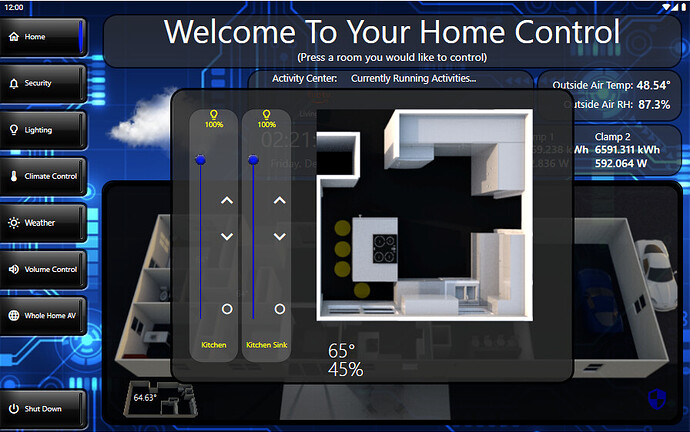
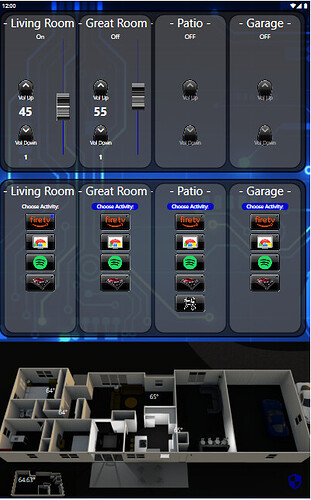
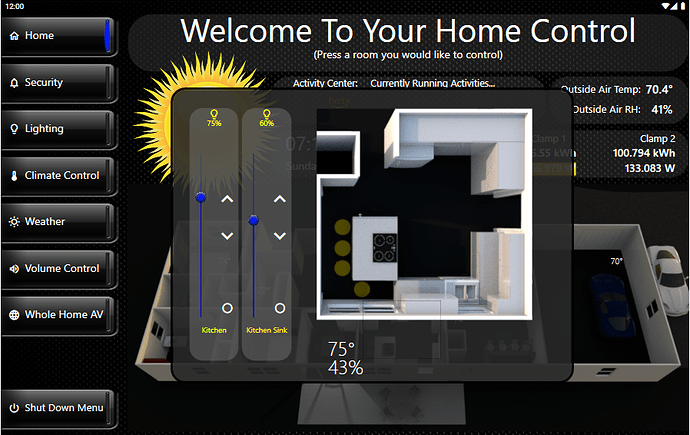
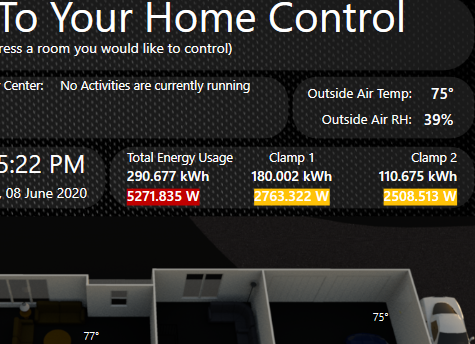
For energy monitoring, I am using the Aeotec Zwave HEM paired to Smartthings. Unfortunately, it stopped working a few days ago when Smartthings pushed out an update!! I have the 2 clamp version (one for each phase) and it monitors the feed into the house. I am only displaying a total power usage but you can display each individual phase in HR if you want. To keep to my at-a-glance strategy, I used datatriggers to change the background color of the wattage… yellow if I am using 1000-5000 watts, red if I am at 5000+ watts, and no color if I’m under 1000w.
While I cant recommend this device at the moment (until the issue is fixed), I highly recommend getting an energy monitor. I’ve had this for a few years and it most definitely payed for itself and then some.
On that note, if anyone can recommend an energy monitor that will play nicely with HR, I’d love to hear some options.


 hmmm I have an Idea coming on!!!
hmmm I have an Idea coming on!!!

 . I’ll play with that here in a bit.
. I’ll play with that here in a bit. I’ve gone through a number of different automation apps since the early 90s, having recently transitioned to HomeSeer.
I’ve gone through a number of different automation apps since the early 90s, having recently transitioned to HomeSeer.