Thanks much for sharing your project file. It definitely taught me a few things. However - there is one thing I haven’t yet been able to figure out. I’ve seen at least a couple of projects that do this, so I must be missing something.
I understand (I believe anyway) how to use a combination of a button and an image on top of each other. I also understand using a data trigger on the image to change the image when the associated button is pressed.
What I haven’t been able to figure out yet is this. I find that once the image has been changed, it never changes back to the default image when I select another button.
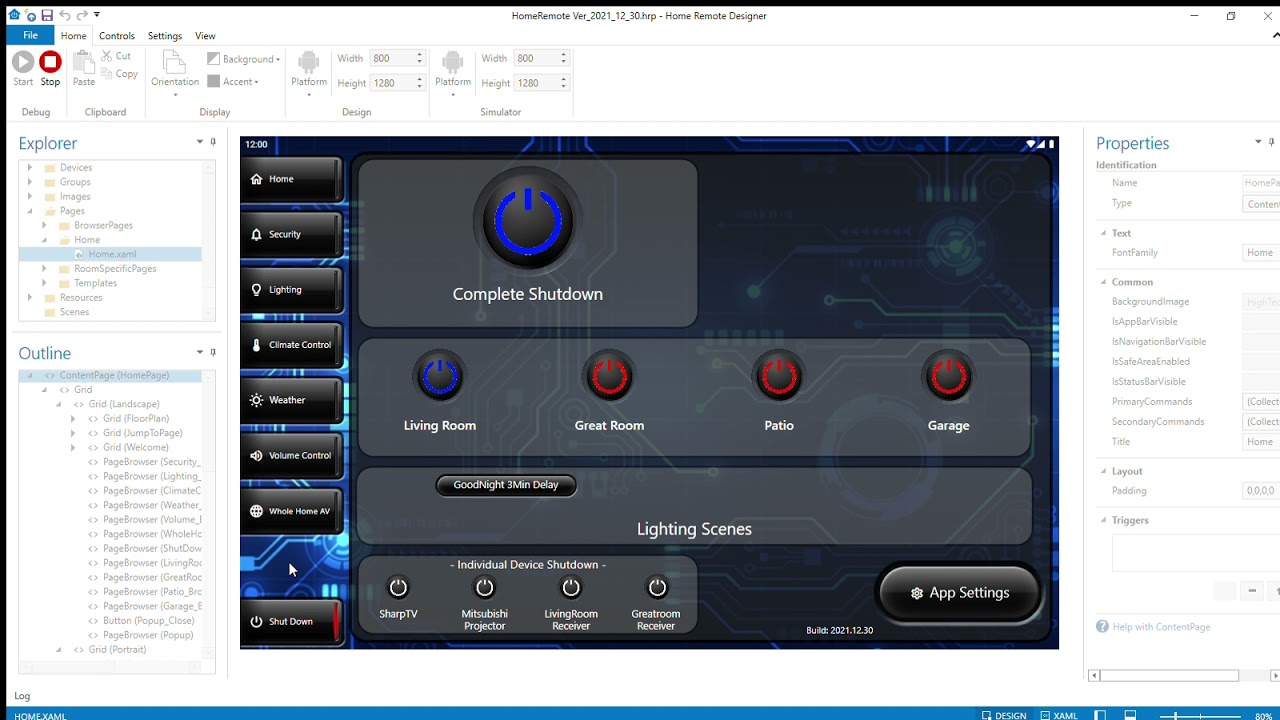
Honestly, I wouldn’t expect it to change back without having to add another event, but people seem to be doing this. Can you please fill me in on what I’m missing, or where to look in your project file?

 . I’ll play with that here in a bit.
. I’ll play with that here in a bit. I’ve gone through a number of different automation apps since the early 90s, having recently transitioned to HomeSeer.
I’ve gone through a number of different automation apps since the early 90s, having recently transitioned to HomeSeer.