Here is a customized plugin code that you can try out - the descriptions in the code are in French.
This code was created with the help of artificial intelligence - maybe that will help you. But as already mentioned, it’s best to use the Vera plugin.
No guarantee that it will work.
plugin.Name = "VeraRequests";
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
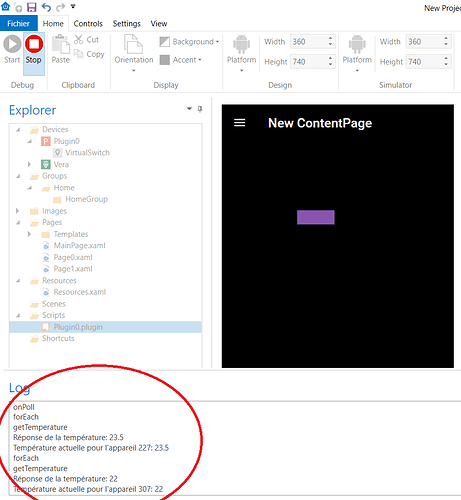
plugin.OnPoll = onPoll;
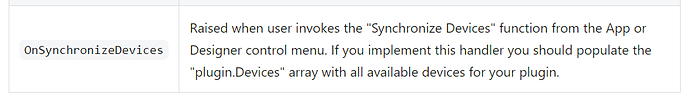
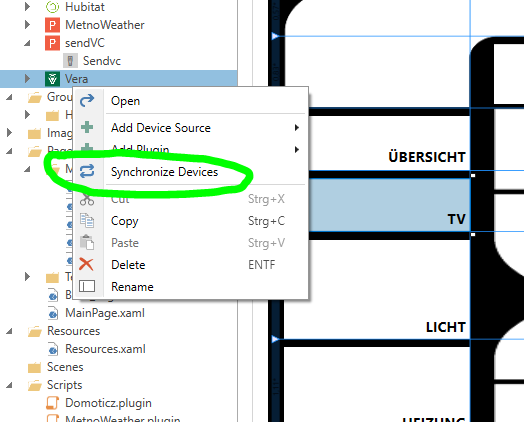
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.PollingInterval = 60; // Interrogation toutes les 60 secondes
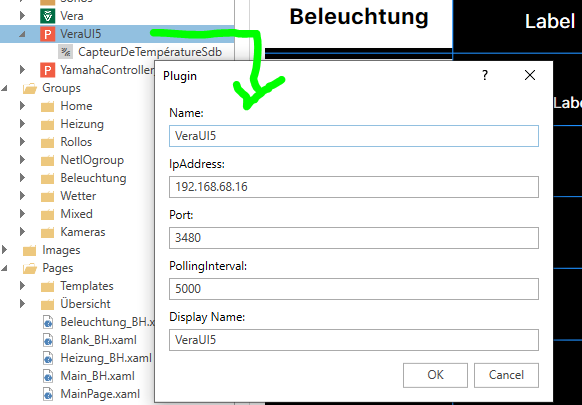
plugin.DefaultSettings = { "VeraHost": "Your_Vera_IP", "VeraPort": "3480" };
var http = new HTTPClient();
var baseUrl;
function onChangeRequest(device, attribute, value) {
if (attribute != "TemperatureRequest")
throw "Attribut invalide";
var temperature = getTemperature(value);
console.log("Température actuelle pour l'appareil " + value + ": " + temperature);
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.Attributes["CurrentTemperature"] = temperature;
}
}
function onConnect() {
baseUrl = "http://" + plugin.Settings["VeraHost"] + ":" + plugin.Settings["VeraPort"] + "/data_request";
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.SupportedMediaCommands = ["TemperatureRequest"];
}
}
function onDisconnect() {
}
function onPoll() {
// Exemple d'appel pour plusieurs appareils lors de l'interrogation
var devices = [227, 228, 229]; // Ajoutez ici vos numéros d'appareils
devices.forEach(function(deviceNum) {
var temperature = getTemperature(deviceNum);
console.log("Température actuelle pour l'appareil " + deviceNum + ": " + temperature);
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.Attributes["CurrentTemperature_" + deviceNum] = temperature;
}
});
}
function onSynchronizeDevices() {
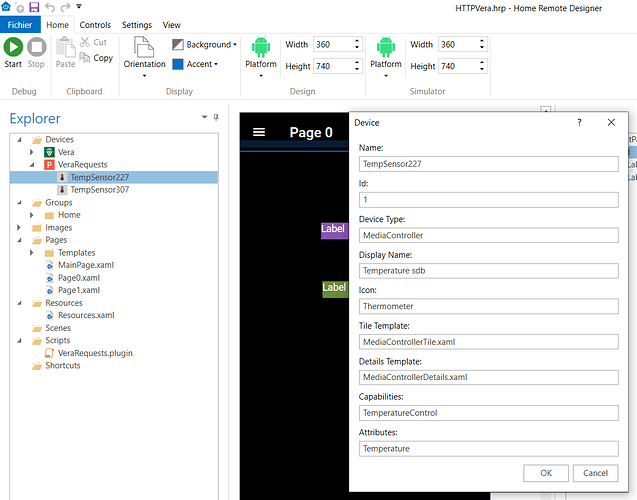
var mediaCenter = new Device();
mediaCenter.Id = "1";
mediaCenter.DisplayName = "VeraRequests";
mediaCenter.Capabilities = ["TemperatureControl"];
mediaCenter.Attributes = {};
plugin.Devices[mediaCenter.Id] = mediaCenter;
}
function getTemperature(deviceNum) {
var url = baseUrl + "?id=variableget&DeviceNum=" + deviceNum + "&serviceId=urn:upnp-org:serviceId:TemperatureSensor1&Variable=CurrentTemperature";
try {
var response = http.get(url);
console.log("Réponse de la température: " + response);
return response;
} catch (error) {
console.error("Échec de la requête HTTP: " + error);
}
}