I know there have to be alot of users that use Sonoff products and I have had no luck in getting a switch to work in home remote. A tutorial would be nice or at least a Binding setup description.
Switches are controlled using the Switch capability. It has possible values of either On or Off. To turn it on you write On to the Switch attribute in your binding. To turn it off you write Off to the Switch attribute in your binding.
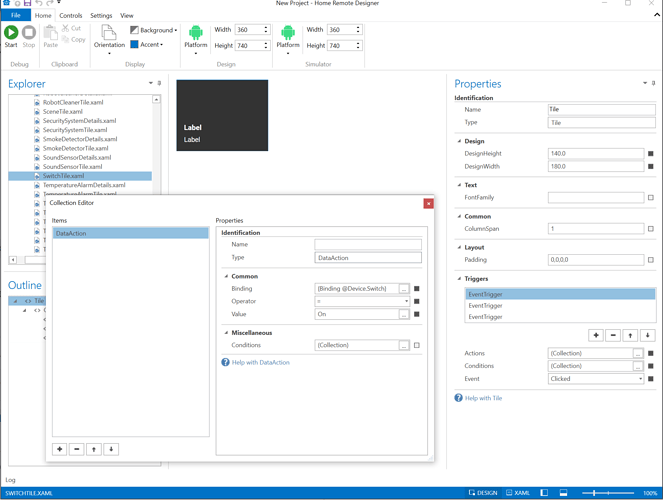
That Sonoff switch likely uses the SwitchTile.xaml template. You can study that file or even customize it to fit your needs.
When I set the binding in Common it shows a different file layout than one I show is ((( {Binding TestLight.Switch} ))) the one on the Switch Tile shows ((( Binding @ Device Switch ))) No @ sign and of course the name is different.??
I also get an Error sending request. the status light on the switch will blink a few times right after i activate the switch but does not activate.
@Device means it’s a shared template. So what you design can be used by other switches, not just TestLight. If you only have 1 switch, then there aren’t really any benefits to using @Device.
If it’s blinking then that means some command is being sent. Make sure your Value property is set to On or Off. Honestly, if it’s blinking red, it could be a problem with the device. It may not be something you’re doing wrong. Does the Backup you exported from the app work? If it doesn’t either, then it’s probably a problem with the switch.
Here’s a link to some videos that may be helpful.
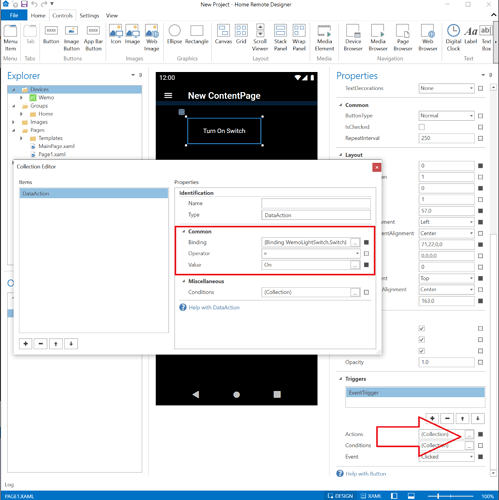
To turn on a switch, add a DataAction to your Button’s Clicked EventTrigger that sets the Switch Binding to On. See screenshot below.
Well I figured out what was going on. I was watching one of Brians videos and he mentioned Caps.
Well I changed the Value setting to Capital On Off and it worked. Sonoff needs Caps for the Value it seems.
Thank you for all your help.