Hi All,
this might be a stupid question but…
I understand how the Device Browser works and how Templates work in the background together with the Device Browser - I e.g. use it on one page for my Sonos environment (and am loving it)
Now, what I would like to do is the following: On the map of my house, I would like to have a button for one Sonos device and when I click on it, it shall open the Details page for this corresponding Sonos device.
The only way I could achieve this so far is to use a Device Browser with a group containing one Sonos device. But in the context of my app a) I do not want the label in this specific case and I want to have a way smaller button. If I make the tile smaller I still have the label (which gets squeezed in).
So optimally, I design a button and “on click” it opens the details template. How can I do that?
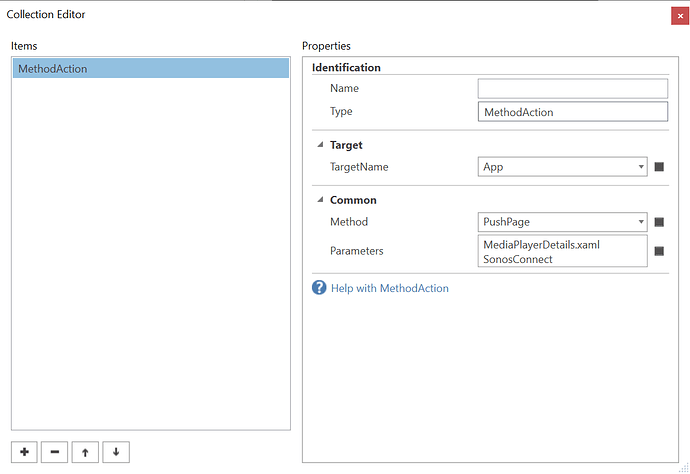
Add a MethodAction to the Clicked EventTrigger of the Button that calls App.PushPage. For the Parameters, on the 1st line enter the XAML page, on the 2nd line enter the name of the device.
Works like a charm. I was trying to figure that out for hours…
Thank you
Roger
Thanks for this tip…I’ve added this to my system (which has three rooms with sonos) and it works like a charm. Has anyone had success adding a room grouping (and group volume) to home remote?
I am using the same Details page with Hue lights with different names, so is it possible to use @Device.Name for the name of the device in Parameters? How can I solve to have a name variable for the second line of the Parameters? Many thanks.
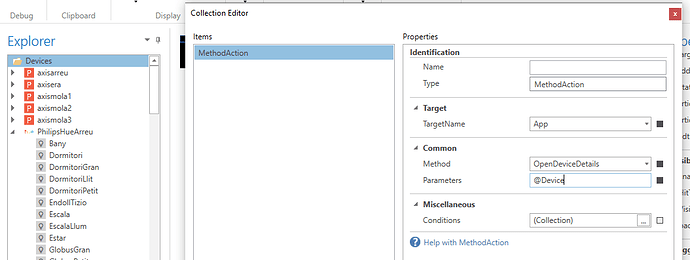
Use OpenDeviceDetails. You no longer need to use that PushPage overload. Instead of @Device.Name just use @Device
I might be missing something, sorry. But using OpenDeviceDetails does not accept @Device as Parameter, I need to put the name of the device…
Sorry. Yes you need to enter the device name there.
Humm, is there a way to pass a variable?
There is not. That field does not accept bindings.
OK, I will try to find workaround using a big button hiding part of the tile, or the like… to turn the lights on/off instead of the toggle