I currently have a remote set up for my home theater, and everything is contained on one page. Depending on the source selected (Roku, TV, etc.) the buttons are replaced with buttons that send commands to the appropriate device.
I would also like to add a keyboard since Roku allows that functionality. However, the grids I have set up on my control page don’t lend themselves well to a 5-column, 8-row layout that I plan to use for a keyboard (10 numbers and 26 letters), so simply “hiding” the other buttons and “showing” the keyboard buttons wouldn’t really work. I have created another page called “Keyboard”, but I can’t seem to figure out how to switch to that page using a button click to do it.
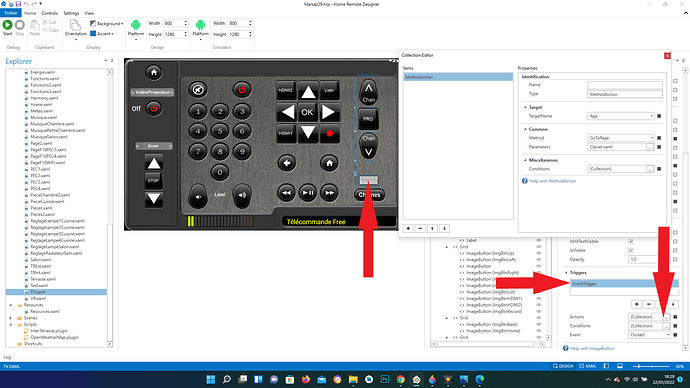
I have added a button on my main page called “Keyboard”, and I would like for it to open/go to the Keyboard page when I click it. I can’t seem to find the right settings for the button to cause this to happen. I did notice an option in the EventTrigger item under Actions. There is a section for “Common”, and under this you have “Method” and “Parameters”. For Method you can choose GoToPage, and under parameters I place the Value “Keyboard”. However, that doesn’t seem to work.
Is there a way to perform this action? If so, could someone direct me to the proper procedure for making this work? (In a nutshell, clicking on a button on one page that will take you to another page)
Thanks!