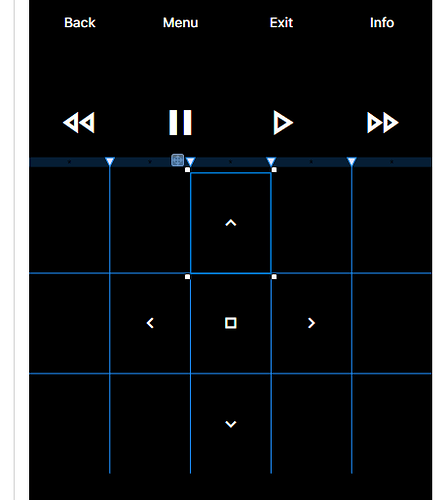
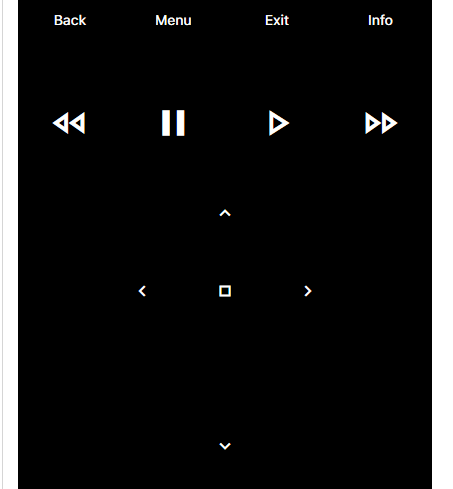
I’m following along with Brian’s How-To videos and I’m having a strange problem with the Up/Down/Left/Right navigation buttons on the remote. Everything looks fine in the design layout but when I run the simulator the top rows shift up leaving a gap between the Left/Enter/Right buttons and the Down buttons. Since I can’t see the grid in the simulator I don’t know if it’s the grid that is shifting up or the icon images.

I’ve gone through and reset everything I could think of to default but that didn’t help. Any guidance on what to do next would be much appreciated.
EDIT: I loaded the HRP file onto my iPhone X and it has the same gap so it’s something with my layout, not the simulator itself.