I am fine with the default page/menu but would like to change what is displayed with a few sensors that have multiple values. These are SmartThings sensors. Thanks.
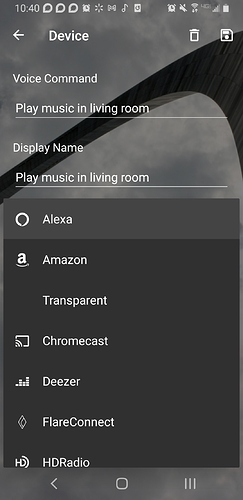
Yes. On the main Home page click the button with 3 dots in top right corner & select Edit. From there you will see a page with a list of your devices on that particular page. Then click the device whose Icon you would like to edit. After you click the device it’ll open a page allowing you to edit both the DisplayName & Icon. There are several built-in icons you can choose from.
Thanks, but not what I mean.
I have a contact sensor that also gets the temperature. I want to see the temperature value on device’s main tile.
OK, I see. I’ll update the default template to include that value. Right now though, you can’t add that in the app. You’ll need the Designer if you want to change that today.
The SmartThings water sensor also gets the temperature and it would be great to see it on the button/icon like it does on the SmartThings motion sensor.
I did look into the Designer and searched for help on making icon/button only changes and it looked like I would need to re-create the whole interface to make this single change.
I am running this on Windows for now and wondered how the app gets updated and how I can check to know there is an update?
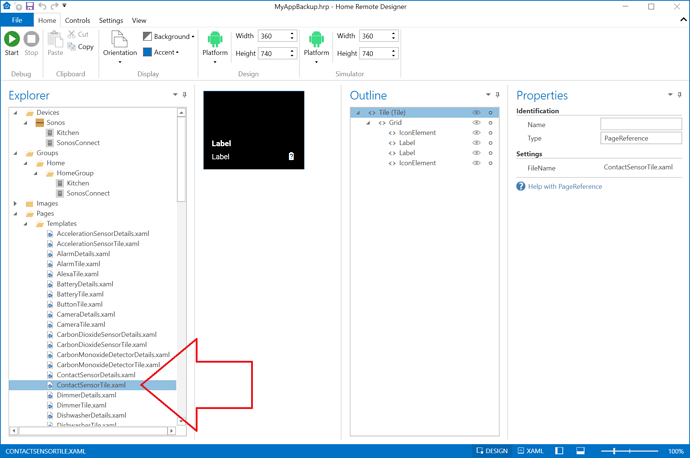
The next 3.17.0 release will include temperature readings on both the default Contact Sensor & Water Sensor files. If you did want to make these changes in the Designer, the only 2 files you would of had to modify were ContactSensorTile.xaml & WaterSensorTile.xaml.
I am curious, would you mind sharing why you thought you would of had to recreate the entire interface?
I’d appreciate the feedback.
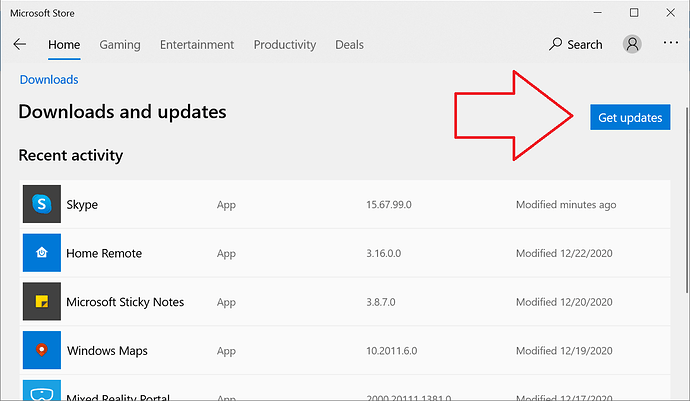
Regarding updates, those should happen automatically. You can however always go to the “Downloads and Updates” section of the Microsoft Store app. If there are updates available, clicking the “Get Updates” button will notify you & download the updates. If there aren’t updates available, clicking that button will do nothing.
The videos I have seen start with creating a new project and starting with the Home page. From there creating a grid/layout and so on.
On Windows 10 I can’t find the default files the app is even using. I wish there was a written document/wiki that would show how to make simpler changes.
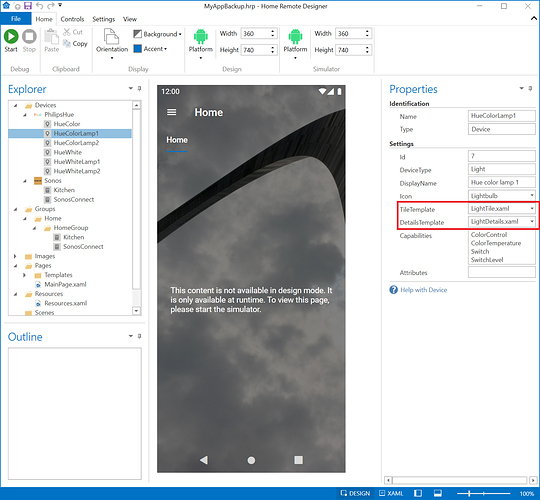
If you export & open your configuration with the Designer, it’ll show you the files being used. When you select a device, the Properties pane will show you the TileTemplate & DetailsTemplate.
I could not find export for the love of Christ and then ding! You meant create a backup from the Home Remote app and then open it with the Designer. That was all I needed. I have made several changes already. Thanks.
So once your new release is out, how will I be able to merge some of the changes I have been making?
If there is a document with the answer just point me to it.
You can right-click the Pages folder & select “Synchronize Templates”. This will overwrite existing files with the new content. For this reason, if you have designed a custom template for a few devices, I recommend renaming the file & updating the device objects to use your updated reference. That way your changes won’t be overwritten. The other thing you can do is open a 2nd Designer instance & create a new project. Then copy the files you’d like to merge from the new project into your actual project.