I have created a new background image in Photoshop to use as part of my home remote wall mounted tablet. my question is there a standard image size (in pixels) to have it size correctly on the tablet screen.
Do I match the pixel resolution of the tablets native resolution?
I made one slightly smaller than my screen but when dropping it in and resizing it to fill the screen on the tablet it moves a few of the buttons spacing areas out of whack.
I am just looking to follow others footsteps without reinventing the wheel.
Thanks in advance!
Don’t create default spacer grids on the background image. When combined with screen resolution and the stretch properties, all other elements are floating or in other words layers on top of the main image (background) Landscape mode only because mine is a wall tablet.
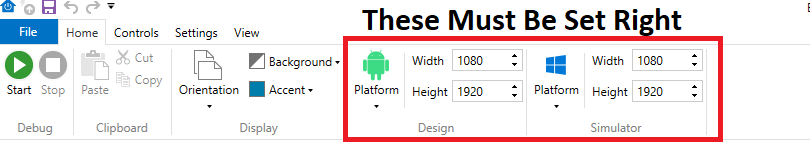
So by set right you mean they should match the resolution of each device like the design monitor I am designing on or they must both be set to the final display resolution of the display on the tablet.
Sorry if I am being difficult, I am struggling to learn home remote and sometimes it seems overwhelming
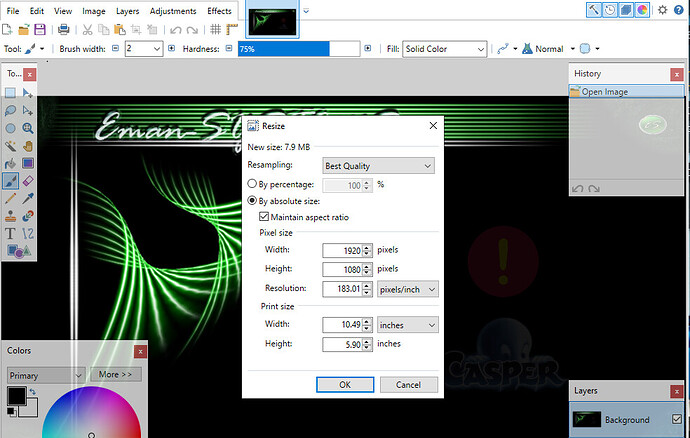
The image can be as big as any display (computer screen) when designing because you may want the final image to look crisp but when saving the image say in Photoshop, you save it to your device’s manufacturer specs (resolution). Remember the resolution is not the same as display size. More on that here : https://www.promaticsindia.com/blog/a-quick-guide-to-understand-screen-sizes-and-screen-resolutions/
So before you import your images edit them elsewhere first like the example below (Paint.NET or Photoshop)