I created a page with a device browser. I have few buttons on the top of that page. When I start the app the page is displayed but I have to click a button to see the device browser content. Is there a way at the page load to automatically select the first button so the device browser is displayed without the first click ?
I found an event trigger = Loaded on the ContentPage but I don’t know which action I should do to simulate a click on a button.
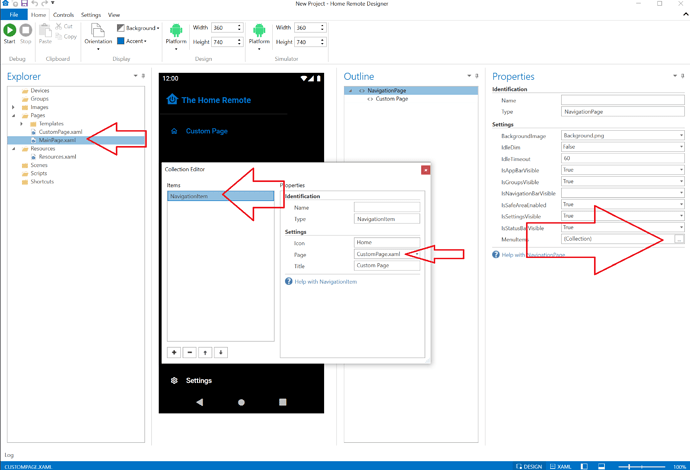
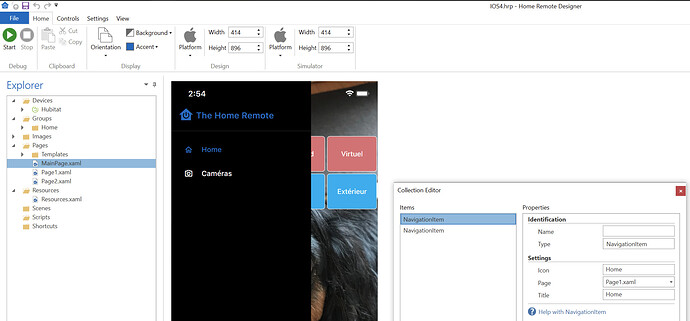
The 1st page the app displays is the 1st page linked in the MainPage.xaml MenuItems. Make sure that MenuItem points to your DeviceBrowser page.
This is what I have.
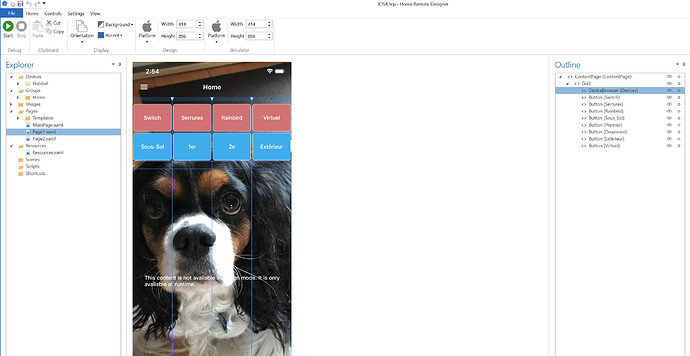
The problem is that it displays my custom page but I need a click on a button to display the deviceBrowser which is a sun grid of that custom page.
Email me your project & I will take a look. I’ve got absolutely no idea why you would have to click a button to get it to load. Sounds like it’s an issue with your layout. Send it to support@thehomeremote.com
It is sent. You should receive it soon.
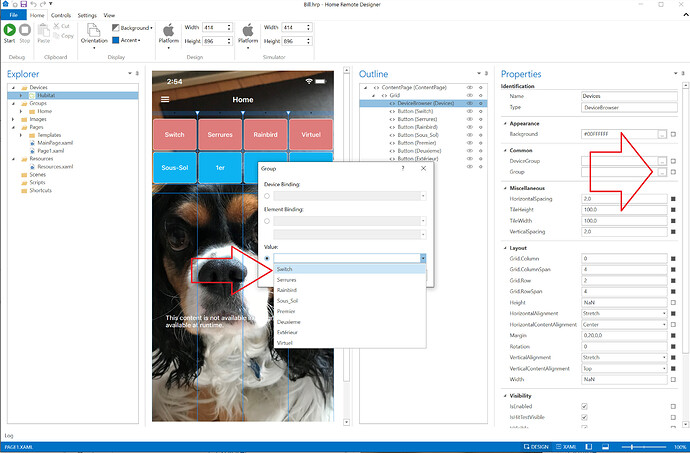
You haven’t specified a default Group for the control. Don’t leave that blank. Set it to the default Group you’d like to see displayed when the app starts. Also, you have a lot of “Clicked” triggers on these buttons. You could simplify this a bit by using a Toggle “ButtonType” instead of “Normal”. Brian & John’s videos on Toggle Buttons & Switches may give you some other ideas on how to handle this.
This is exactly what I want ! I’ll look at the video regarding toggle button.
Thank you for your help. A great tool from what I understand now.