Hi Bill
Thanks for the reply, I will try to digest what you’ve said and give it a go.
A base URL sounds like a good idea, if I could then just add a value to append to that URL ?
Reason I am asking is because of Multi System Reactor (MSR) which is the new logic engine for Vera and other systems like Hubitat and Home Assistant.
Patrick is building a HTTP API so we can trigger or run MSR actions by sending in a HTTP request to it.
My plan is to replace all my Vera scenes with either MSR “Global Reactions” or “Rule Sets” and then initiate them from my Home Remote dashboard when I press a button.
These would be manual scenes with no trigger other than me manually initiating them by pressing a button etc.
In MSR a “Global Reaction” is a basic “scene” that carries out a set of actions, these can be initiated with HTTP requests like this:
http://msr-ip:8111/api/v1/reaction/re-klkn8rxw/run
Where “re-klkn8rxw” is the internal ID of the Global Reaction I want to initiate.
Rule Sets in MSR on the other hand are the actual logic rules proper and these are generally triggered by things automatically happening, like a sensor tripping or what ever.
However as Rule Sets can also carry out complex conditional checks also, I have some “scenes” where I would use a Rule Set instead of a Global Reaction.
A Rule Set can have its own trigger monitor a Global Expression and for a particular value in that expression to be present.
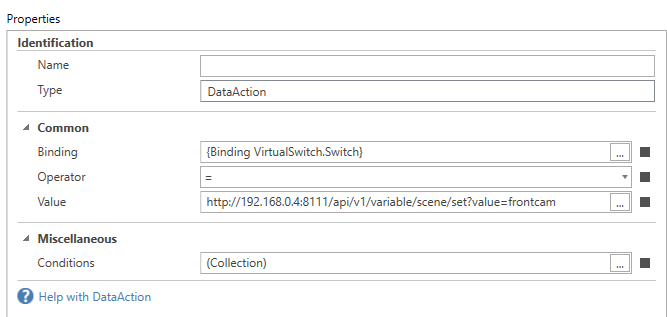
For example say I have a Global Expression called “scene” I could send in a HTTP Request like this, to trigger that Rule Set and therefore have my desired actions and logic carried out.
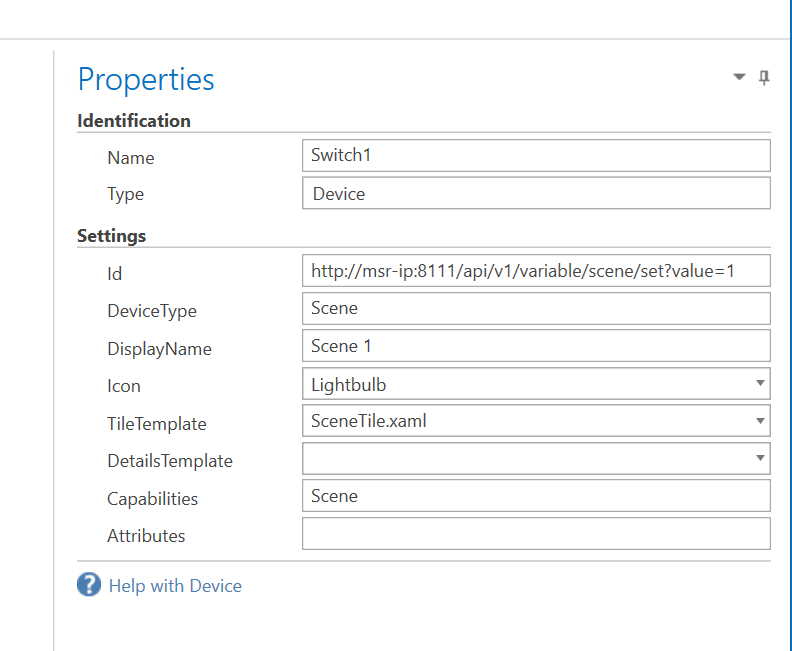
http://msr-ip:8111/api/v1/variable/scene/set?value=1
Where 1 is the value and this would be the only Rule Set that monitored for the “scene” expression being 1.
I could have a second different Rule Set that is triggered by a value of 2.
http://msr-ip:8111/api/v1/variable/scene/set?value=2
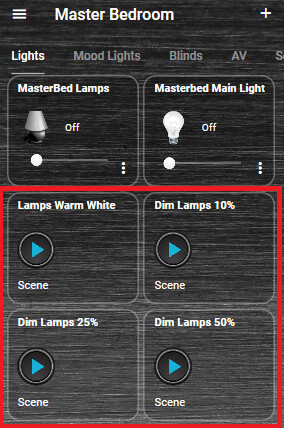
So I need an easier way in Home Remote to add Scene buttons to my Group pages, that would send these HTTP requests out etc.
When Patrick has finished building Multi System Reactor and has proper documentation for the HTTP API, I was going to ask you, if you might of been able to add support for MSR in to Home Remote, so it could be added as a Device Type and the desired “Global Reactions” aka Scenes are imported in to the Home Remote designer. Maybe down the road.
Out of Interest which Home Automation controller are you using Bill ?