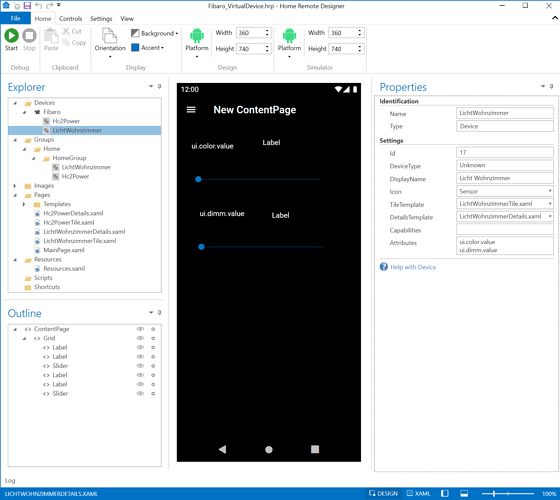
Yes, in this case the Attribute would be ‘ui.dimm.value’. Changing the value may not be possible though. The way custom “Attributes” work with the Fibaro integration is when you try to write to the value it’ll call an action “set” + Attribute Name (capitalizing the 1st letter of attribute). So in this case, when you change the slider in HR, it’s calling “setUi.color.value(VALUE)”. Looking at the “actions” JSON for this device you’ll see it should probably call setSlider instead.
How much freedom does Fibaro give you when it comes to creating a virtual device? For this to work best, your actions & property names should match. Can you rename the Fibaro property “ui.dimm.value” to say, “dimmer1”? Then can you create an “action” for this device named “setDimmer1”? Then create a separate action for your 2nd dimmer. Don’t use the same action to set both of them. For your 2nd slider “ui.color.value” rename to color. Then add an action called “setColor”. Again, I don’t know if this is possible. I’m not an expert on how Fibaro virtual devices work & what you’re allowed to change.
When using virtual devices, the integration has no way of telling exactly which action it needs to call to change a property. That’s why it’s generalizing it & simply calling a “setAttribute” action. The way most real Fibaro devices work is that they have a “value” property & to change the value of this we need to call “setValue”. If there’s anyway to setup these virtual devices to follow a similar set of rules everything should work pretty well. The way your virtual device is currently configured, you are probably going to need to write a Plugin to send the command. If possible, I recommend renaming your virtual device properties & actions.