Hi guys,
I’m working on a new V3 project to replace my V2 setup.
To have a smooth transition I want to get most things up and running before switching from V2 to V3.
Currently I try to integrate my Fibaro Intercom doorbel again.
It was in V2 only possible using a Webbrowser control and adding the stream URL including basic authentication credentials.
Now in V3 I would try to integrate it properly.
I have tried all available URLs in HTTP and HTTPs:
HTTP:
http://user:pass@192.168.1.82:8080/live/jpeg
http://user:pass@192.168.1.82:8080/live/mjpeg
HTPS:
https://user:pass@192.168.1.82:8081/live/image.jpg
https://user:pass@192.168.1.82:8081/live/stream.jpg
I tried to add the URLs in Webimage and Mediacontrol source without success.
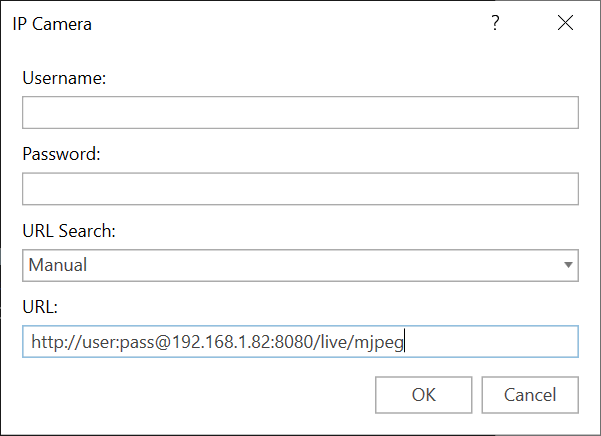
I then tried to add an IP Camera and use that in the controls, which also didn’t work.
IP Camera can only be added when I use the https port. But then still I cant get an image from the camera. When I try to add using the http port, the designer tells me “failed to connect”.
However, if I log on to the intercom stream in a browser and use the URL including the token it generates, I can use that URL in Mediaelement and Webimage Source and the image displays correctly.
So I asume I have only and authorization issue with the device?
When I use the Webbrowser control it seems to work when using http URL including autentication credentials. I can’t check on the Android device, as I still run the V2 client app there.
I still prefer to use one of the other elements.
Any idea what I can do to get this running using media element or web image and IP Camera?
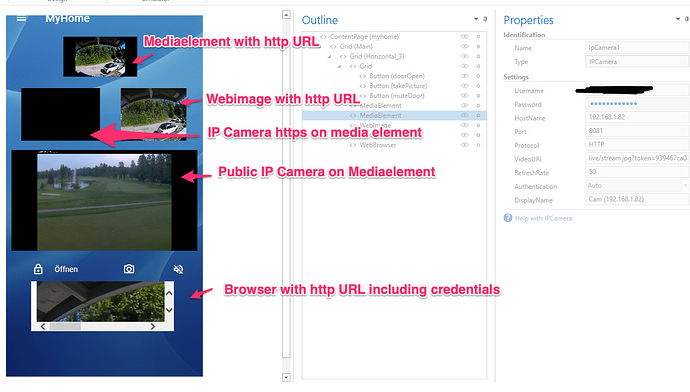
here a screenshot from designer.
Media element at top works only when using session token from browser.
Media element at second row left using IP camera never works.
Webimage element at second row right works when using session token from browser.
Media element at third row points to an IP camera device using a public stream.
Browser element at bottom works with http URL including credentials.