Are there good design parameters to adhere to when creating custom images?
i.e. certain size, bit depth, etc.
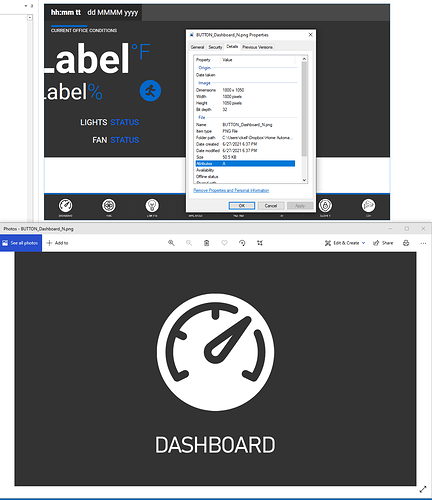
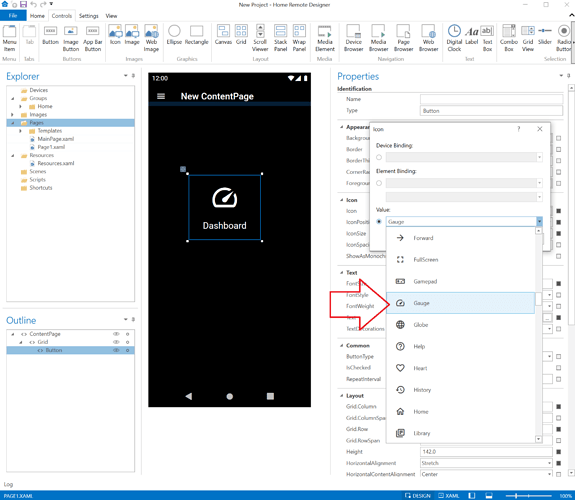
The custom images I’ve created so far seem to be blurry/pixelated/bad when in the designer and deployed on the tablets. I don’t know if they have too much detail or maybe I’m doing something wrong in their creation.
In the designer, they’re all set to UniformToFill for the Stretch property.
See below for one of my button examples. The original PNG is 1800 x 1050, so definitely quite large, but simple at the same time. You can see in the designer how it’s hard to read the letters and not smooth at all. It looks the same in the tablets.