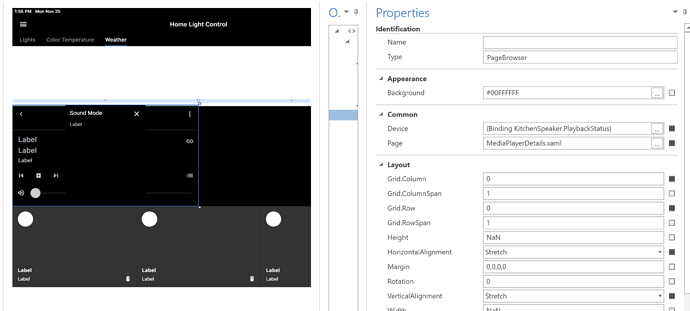
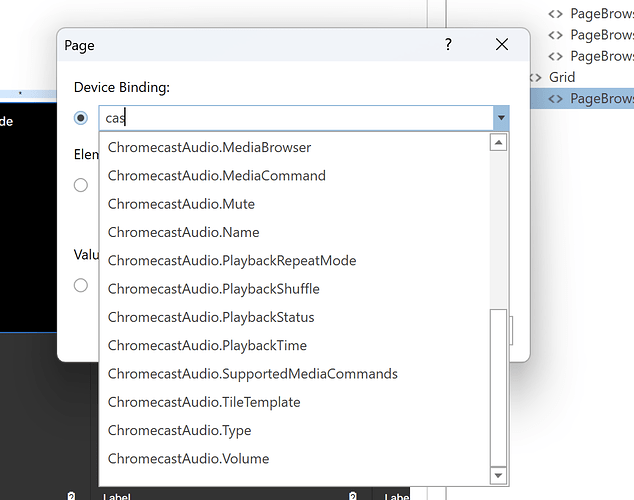
Hi, super newbie here. I’ve successfully linked my Google Cast devices and brought them back into designer. How do I create a tile that shows what is playing on my home mini? I used page browser / mediaplayerdetails.xaml but I’m unclear as to the device I should choose (so many options for just my single google mini device.)
Also, any way to integrate Pandora or Amazon music into the dashboard?
Making progress!