Here is v1 of my remote. As the title says, it’s not very strong in the graphics department, but functionally speaking, I’m quite happy with it (especially since I only started using THR about three weeks ago).
It starts with this simple home page:
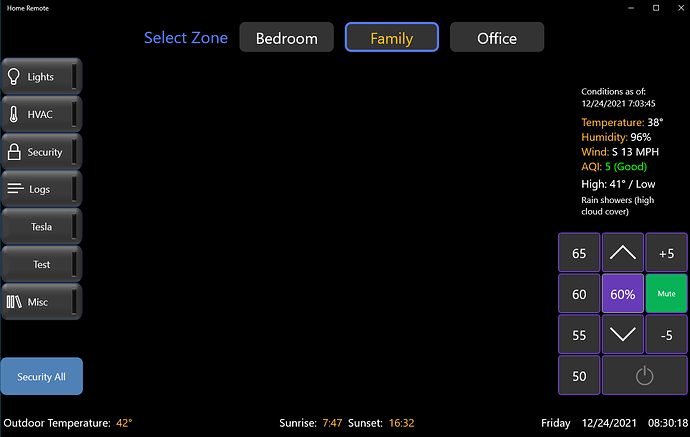
Once you press one of the zone buttons at the top, the UI becomes more interesting:
The zone buttons set a device variable for the current zone. I use that in a number of places to make the UI dynamic.
For example, I’m using a page browser for the receiver volume controls in the bottom right, and selecting the appropriate device based on the value of the zone variable.
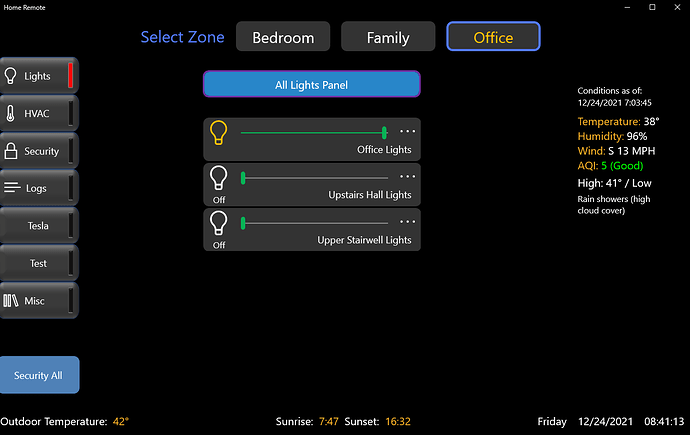
The page selection buttons on the left are also zone aware and display the appropriate devices in a device browser in the center of the page.
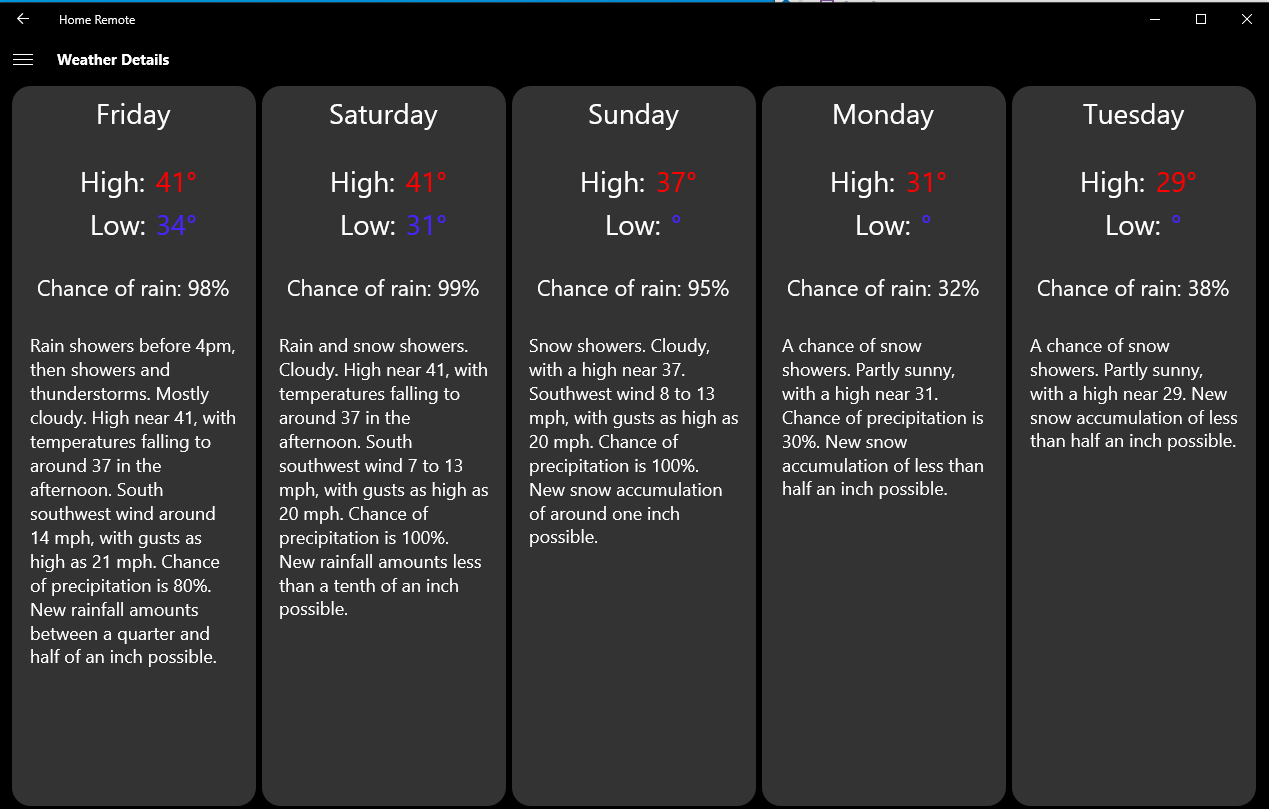
Pressing on the current weather conditions in the upper right takes you to this page. There was quite a bit of drudgery to create this page due to the way the HomeSeer weather plugin works. Each item (day name, high, low, etc.) is a separate device in HomeSeer (vs one device with a bunch of properties).
As such, I couldn’t figure out a good way to do this using device browsers, so I manually created a page for one day, and then copied the page and updated the device names. If anyone has ideas for a better way to do this, I’m all ears!
I’m so impressed with THR. It has a number of features that I have really wished for in various previous home automation apps I’ve used (first HouseBot, then CQC, and now HomeSeer). I like device and page browsers, and I especially like the ability to set any property of a control based on a trigger. It makes for a very elegant and responsive UI - much like what you could do if you were writing your own UI in C# or similar, but without all the work.
Also, the ability to do both event and data triggers if a great feature. And the apps for iOS and Android both work very well and make for a complete package.
I still have a bunch of functionality I want to add, but I’m learning more every day, and I’m having a blast in the process. Also, the forum is a great resource with lots of good ideas, questions (and answers), and friendly, helpful, and knowledgeable people.





 What are the possibilities for that button?
What are the possibilities for that button?