The new icon-based buttons allow you to combine what used to be 3 separate layered controls:
- Image Element
- Label
- Transparent Button
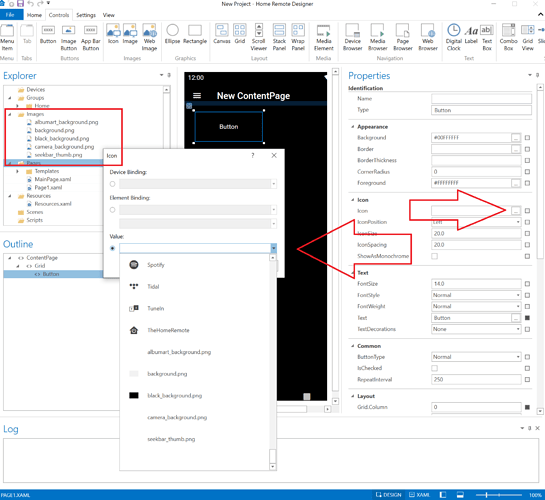
However, if you try to use a non-built-in icon (such as a PNG that was manually imported as an image) it is displayed but does not get pragmatically recolored by the foreground option.
Is there some way to import additional icons, is there a better image format to use, or is this a bug?