Hi
Learning slowly.
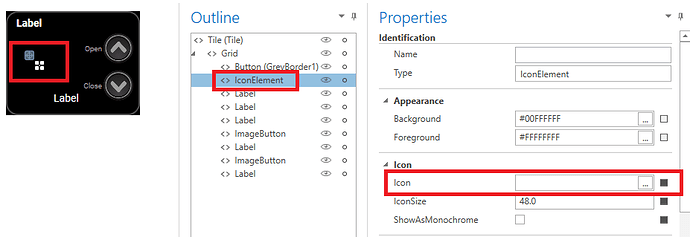
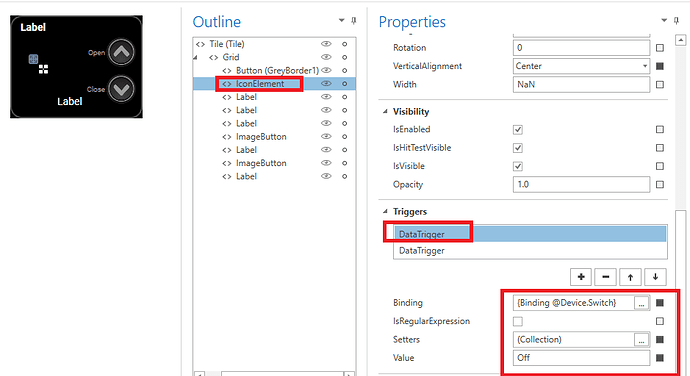
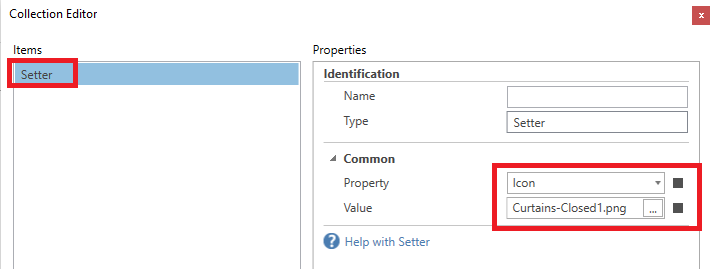
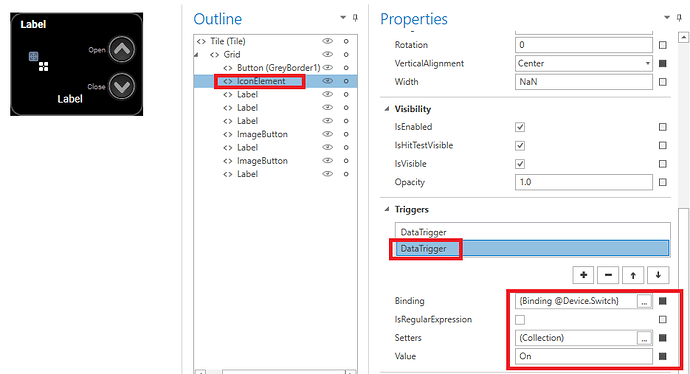
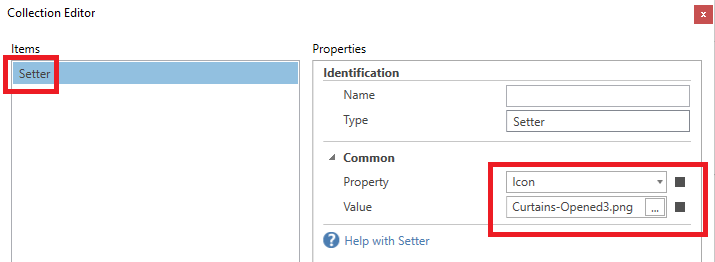
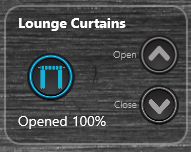
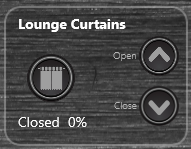
I’ve learnt now how to change icons in an IconElement object, based upon bindings device switch state ON / OFF etc.
Now trying to change a buttons icon to a different one when pressed or released, but it not working.
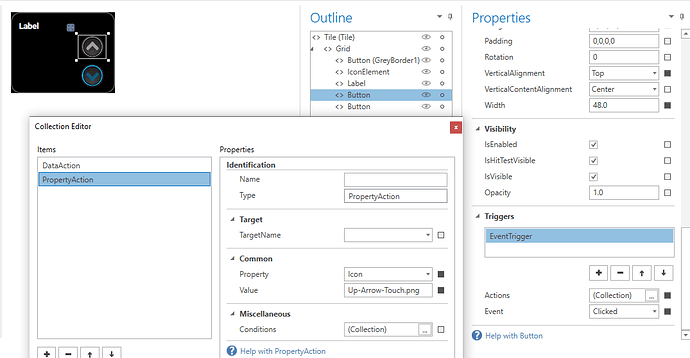
For the button in its Properties I set the Icon to be the Greyed out icon, so that is the default one.
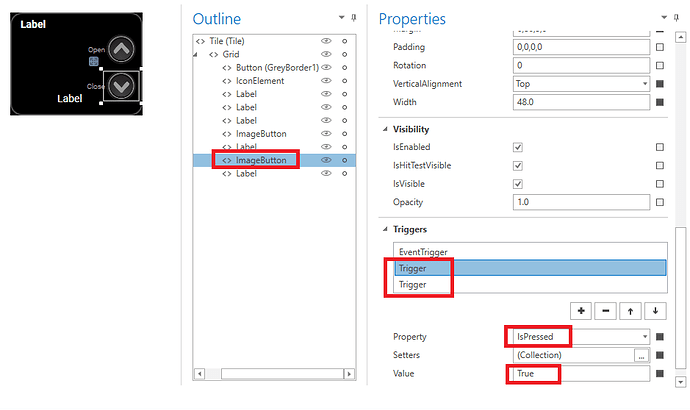
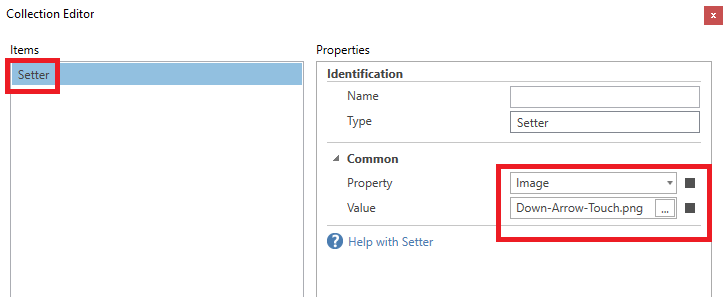
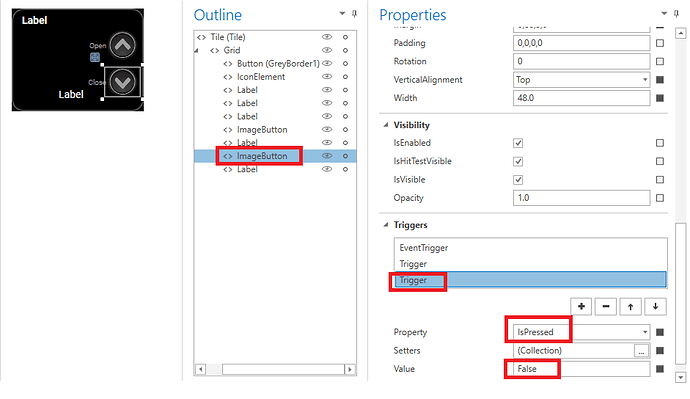
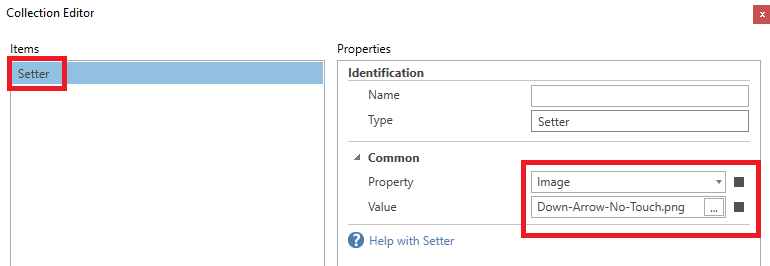
I then created an EventTrigger for when the button is pressed to change its icon to a lit up icon instead etc. But this didn’t work the greyed icon remained all the time.
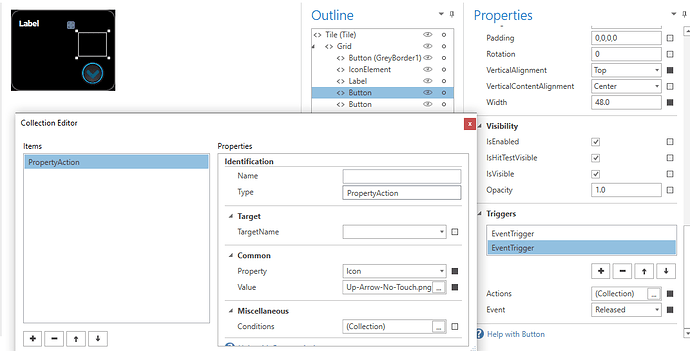
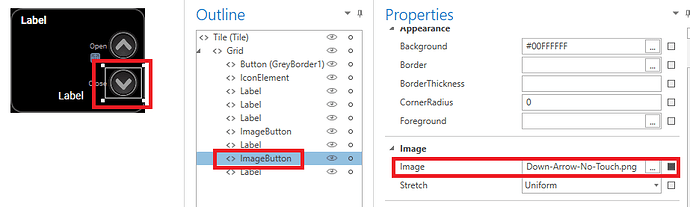
As that didn’t work, I then removed the icon .png file name from the Buttons Icon Properties altogether.
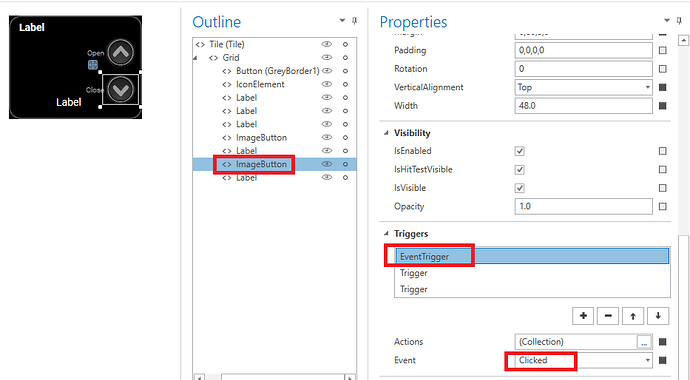
I then instead tried to use two EventTriggers for Clicked and Released or Pressed and Released.
Don’t know what the difference is between Clicked and Pressed ?
But now I get no icon at all showing on the button when it’s pressed or not.
Thanks