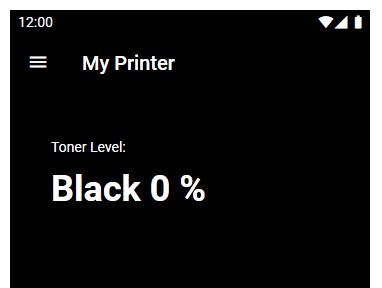
This plugin provides a text string showing the percentage left of each toner cartridge on HP networked printers, like this:
Black 6 %
Cyan 30 %
Magenta 35 %
Yellow 14 %
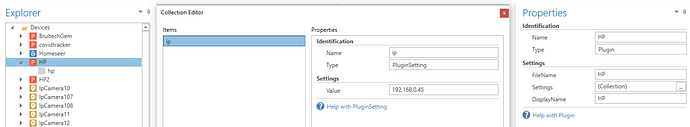
Since there are 100s of HP models, it would be impossible to confirm compatibility with each. So trying it would be the best way to see if it works with your model. The only input it needs is the printer ip.
Technical note: the plugin loops through an xml file. I tried pulling specific elements by their name instead, but didn’t find the right syntax for a namespace.
plugin.Name = "HP";
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
plugin.OnPoll = onPoll;
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.PollingInterval = 3600000;
plugin.DefaultSettings = {};
var http = new HTTPClient();
function onChangeRequest(device, attribute, value) {}
function onConnect() {
console.log("connected");
}
function onDisconnect() {
console.log("disconnected");
}
function onPoll() {
var out = "";
console.log("polling");
var response = http.get("http://"+ plugin.Settings["ip"]+"/DevMgmt/ProductUsageDyn.xml");
var json = response.data;
var xml = XML.parse(json);
xml.elements.forEach(function (node) {
var id = node.name;
if (id == "pudyn:ConsumableSubunit")
{
node.elements.forEach(function (node2) {
node2.elements.forEach(function (node3) {
var id3 = node3.name;
if ((id3 == "dd:MarkerColor") || (id3 == "dd:ConsumableRawPercentageLevelRemaining"))
{
out += node3.text+' ';
}
});
out += "%\r";
});
}
});
var mainDevice = plugin.Devices["hp"];
mainDevice.status = out;
}
function onSynchronizeDevices() {
}