OK. For that logic it would make sense to do it in the XAML page. It’ll be simpler if you do it there. I’ll try to get the fix posted in a day or 2.
Amazing. Thank you. Looking forward to testing it.
Thanks Bill - I now have the Idle Event working with my screensaver and have gotten rid of some clunky javascript that was doing much less in a more complicated fashion. Basically before the screensaver would come on after a set timeout whether it was idle or not. This new feature is great.
Is there a way I’m not seeing to set the IdleTimeout parameter from an incoming (mqtt) variable? Previously, I had it set up with javascript to allow the timeout to be adjustable from the UI. If it’s not possible, definitely not a big deal as this is already a huge improvement to what I had.
Sorry, there is not. That can’t be changed during runtime.
No problem and thanks for the quick response.
Just wondering if there has been any progress on these idle events. I must say I was a bit absent from the forum as of late.
Not sure I follow. These were completed last month. There’s an example in the very top post.
There originally was that 1 bug you found but the fix was posted only a few days after you reported it. Everything should all be good now.
My bad. I missed your previous posts on the fix.
Hi Bill,
Been looking for screensaver functionality for a while now; this is a huge improvement. There is one thing I’m trying to do though that I haven’t yet been able to figure out. It boils down to using the value of a binding as a Parameter in a GoToPage method action.
Basically I have a simple Screensaver.xaml page, which my EnterScreensaver scene is successfully directing to at idle. At App.Idle=False, the ExitScreensaver scene is triggered, whose action is another GoToPage; however I want it to return to the page that it originally came from. Currently I’m using Loaded triggers on every page to set a variable (using a plugin similar to your IdleCount), which appears to be correctly loading the page’s name into my “LastPage.Value” binding; I can see the correct text using a label. However I don’t know how to get this binding to be a parameter in GoToPage (LastPage.Value contains the text PageToGoBackTo.xaml, which changes depending on which page was last loaded). I just keep getting “Could not load file or assembly ‘{LastPage.Value}’ or one of its dependencies”. It’s clearly not parsing the variable as I’d hoped. I’ve also tried {Binding LastPage.Value}. What is the correct syntax to allow this, if it’s allowed?
Is there a different syntax I have to use for the Parameter field to allow it to parse the binding? Is there a simpler way to accomplish what I’m looking for?
Hold on with building the screensaver. Parameter bindings are not supported but there is a simpler way to accomplish this. I was just going to share an example with you but I see that it’s not currently working. So hold on for the time being & I’ll let you know when the fix is ready.
There was a minor change to Idle behavior in the latest release that resets App.IsIdle when a new page is opened. This helped fix 1 issue but it broke screensaver behavior. Now, what is happening is your “EnterScreensaver” will run but it’ll immediately reset App.IsIdle when it changes the page causing “ExitScreensaver” to also run.
Here’s what I was just going to share with you until I tested it myself & realized it wasn’t working:
Use the parameterless ClosePage method that was recently added. The app has its own internal tracking of the current “OpenPage” so you don’t need to track that yourself. For this to work, make sure “EnterScreensaver” calls OpenPage. Don’t use GoToPage for your screensaver.
Screensaver.hrp (4.5 KB)
For what it’s worth, this is working perfectly fine for me using the Designer on Windows (3.16) and version 3.18 of the Android app - the OpenPage and ClosePage seem to play nicely with App.IsIdle now.
Here is another screensaver example that uses a Plugin to cycle through images indefinitely.
Screensaver_Plugin.hrp (15.1 KB)
plugin.Name = "Screensaver";
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
plugin.OnPoll = onPoll;
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.PollingInterval = 10000;
plugin.DefaultSettings = {};
var counter = 0;
var images = ['image_0.png', 'image_1.png', 'image_2.png', 'image_3.png']
function onChangeRequest(device, attribute, value) {
}
function onConnect() {
}
function onDisconnect() {
}
function onPoll() {
var device = plugin.Devices["1"];
device.Image = images[counter];
counter = counter + 1;
if (counter >= images.length) {
counter = 0;
}
}
function onSynchronizeDevices() {
var screensaverDevice = new Device();
screensaverDevice.Id = "1";
screensaverDevice.DisplayName = "Screensaver";
screensaverDevice.Capabilities = [];
screensaverDevice.Attributes = ["Image"];
plugin.Devices[screensaverDevice.Id] = screensaverDevice;
}
Hi Bill can this be modified to cycle through pages instead of images?
Yes. You can replace my ImageElement in Screensaver.xaml with a PageBrowser to do the same thing with pages.
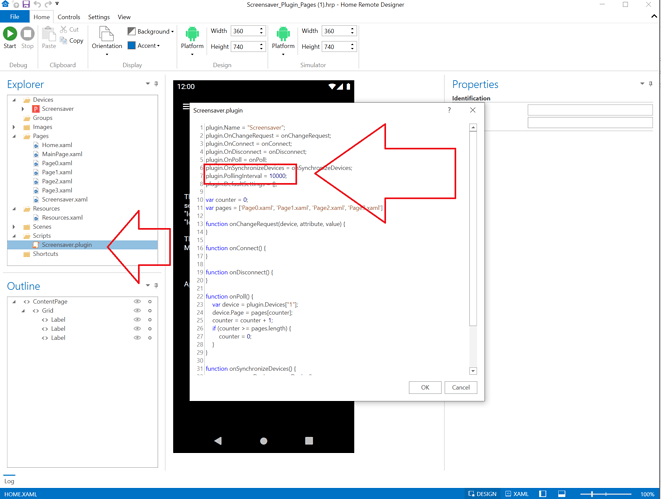
Screensaver_Plugin_Pages.hrp (16.6 KB)
Your example of Screensaver_Plugin_Pages.hrp is an excellent solution for me because I want to switch pages automatically.
But when I test this, the display time does not match.
In your examples Screensaver_Plugin.hrp and Screensaver_Plugin_Pages.hrp, IdleTimeout is set to 5 seconds.
But when you run the examples, only the first page is displayed for 5 seconds, then the pages are displayed for 10 seconds.
So there must be something wrong with the code, maybe it runs an extra time loop?
And how do I prevent the screen from fading down? I want it on all the time.
idleDim false does not help.
The plugin is always running. It’s not only running when Idle. Think about that. That means the 1st image you see after an Idle event could be on the screen anywhere from 1-10 seconds. It’s going to be random. All following images during the current Idle cycle will be on the screen for 10 seconds.
Well Bill, I understand what you mean by the first page.
But what I do not understand is that other pages change at 10 sec intervals, when IdleTimeout is 5 sec.
Isn’t IdleTimeout the switching time?
And
And how do I prevent the screen from fading down? I want it on all the time.
idleDim false does not help.
The Plugin is cycling through the images. That process is completely independent of app idle functionality. The PollingInterval in the Plugin itself is controlling the rate. Decrease that to 5000 ms in order to get your 5 second rate.
The OS is probably overriding the dim for you. What is likely happening is that your device’s lock screen/sleep is kicking in before IdleDim occurs. The OS I believe will dim the approximately 10 seconds before the screen shuts off completely. Try disabling lock-screen/sleep functionality on your tablet. The IdleDim feature was designed for tablets that keep the Home Remote app open 24/7. For example, on iPads when you set Auto-Lock to “Never” that means the screen stays on all the time & never dims. The IdleDim feature allows you to dim the screen in situations like those when the OS doesn’t.
Now it works as intended and it no longer dims.
The problem was that my FTP had stopped working and the new hrp file was not updated 
My goal is for all pages to go back to home.xaml after idle. I have all pages set to a 60 second timeout, however, I would like one page to have a 10 minute timeout. Is this possible?