In a few recent posts I’ve mentioned plans to add Idle events. The day has arrived!
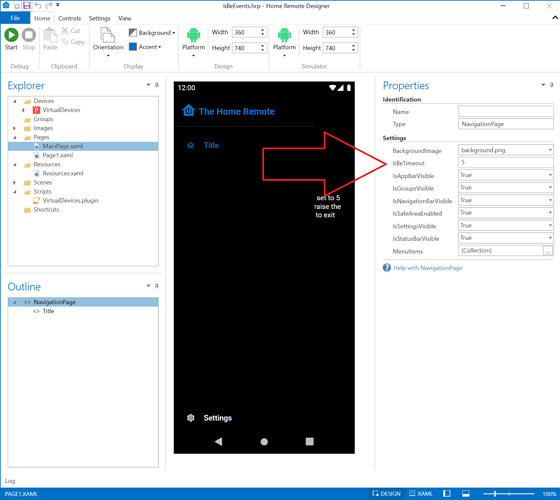
There have been some discussions about screensavers & automated closing of pages. None of that was possible without having a way to detect user inactivity. Now you can monitor this by handling Idle events & configuring the IdleTimeout in MainPage.xaml
IdleTimeout is the period of inactivity before the Idle event is raised. The value is in seconds & defaults to 60.
The status of application idle is available through the boolean system variable App.IsIdle. This variable will equal True when in idle status. Any touch or click gesture on the screen will exit idle status.
There are 2 different ways to handle the events:
-
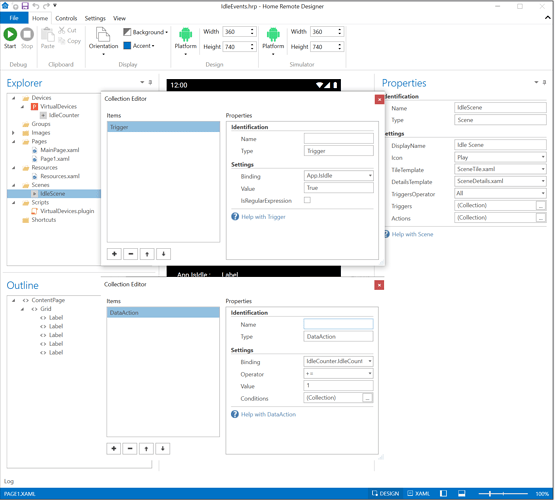
Globally with Scenes
You can create a custom scene that includes aTriggerforApp.IsIdleequalsTrue. This is demonstrated in the example project with theIdleCountervirtual device. That counter is incremented each time the system variable is set. -
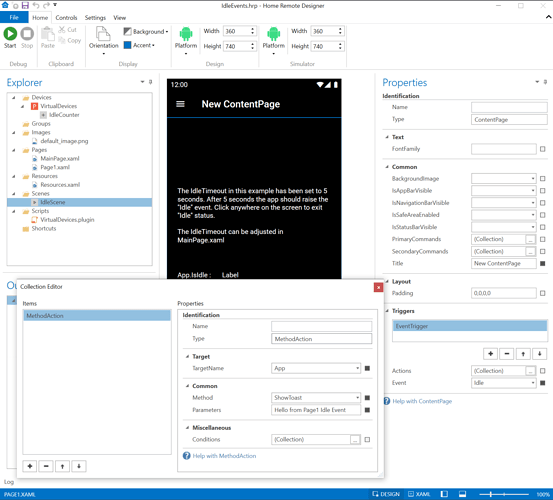
Individually with Pages
EachContentPagehas anIdleevent. If you need to run a custom set ofActionsonly when a particular page is open it might make more sense to handle it here. This is demonstrated with the ShowToast message in the example project.
IdleEvents.hrp (4.3 KB)