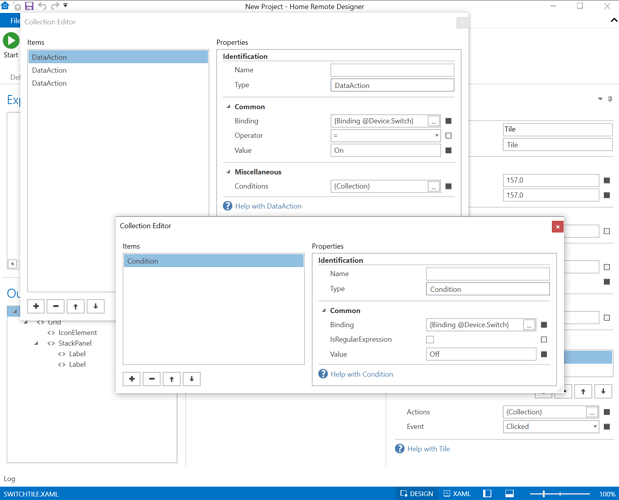
Hi fantastic software. really enjoying using it. im having great difficulty trying to make If Then Conditons with an eventAction though. i know this is possible with MultiDataTrigger however the end result of the setter is only being able to change a property not like the actions available with eventAction and binding.
To put into context i would like to do the following with the LG plugin and Yamaha plugin. Both i have working correctly.
On click of a button. Check LG.Switch . if =
off =
lg.Switch = on
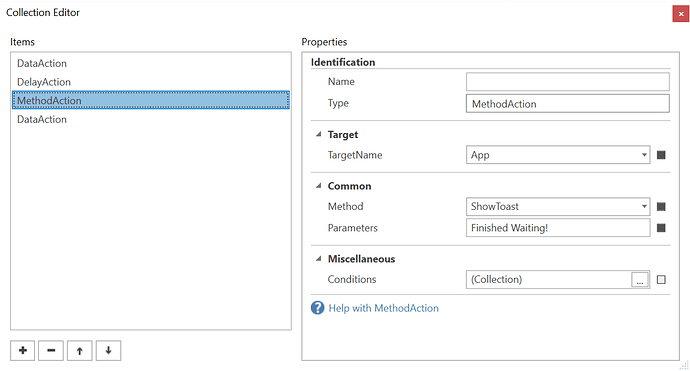
delay = 5000
lg.inputsource = hdmi2
yamaha.switch = on
yamaha.inputsource=av2
on=
lg.inputsource = hdmi2
yamaha.inputsource=av2
i would love to be able to make a script. im unsure how to do so and cant find any examples on local commands.