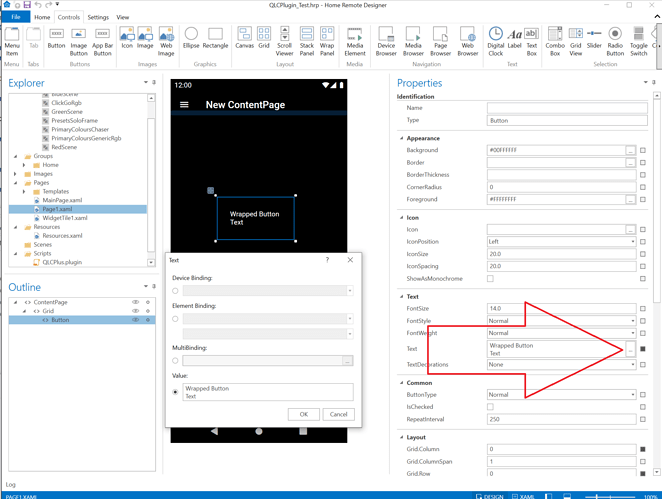
I ideally need the features and appearance of a button, icon etc but cannot find a way of creating multi line text. (Or wrapped text) I have managed to edit the XAML directly by adding 
 but this is a bit painful and also won’t work when the button text comes from node red MQTT. Is there a better way to do this?
I ideally want a button because it is an item in a wrap panel that contains all the functionality I need apart from more than one line of text. There will be a string of these buttons. The only other way I can think of doing this is series of canvases - each with the elements of the button (text icon, image etc) built up manually. That will be a bit slow to do,