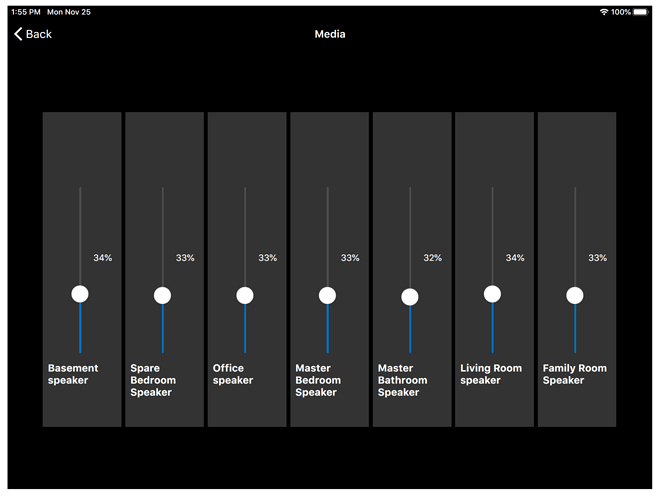
I had a hard time figuring out how to make a slider tile for my 7 chrome cast speakers (one in every room). So, when I did figure it out, I thought I’d better share it!
MediaSlider.xaml
<hr:Tile xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:Name="Tile" mc:Ignorable="d" xmlns:hr="http://schemas.thehomeremote.com/winfx/2015/xaml" d:DesignHeight="500" d:DesignWidth="125">
<hr:Grid HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="{StaticResource TileBackgroundBrush}">
<hr:Label Text="{Binding @Device.DisplayName}" FontWeight="Bold" TextWrapping="Wrap" Width="109" Height="95" Grid.Column="0" Grid.Row="0" HorizontalAlignment="Left" VerticalAlignment="Bottom" Margin="8,0,0,8" FontSize="16">
<hr:Label.Triggers>
<hr:DataTrigger Value="On" Binding="{Binding @Device.Switch}">
<hr:DataTrigger.Setters>
<hr:Setter Property="Foreground" Value="#FFFFFF" />
</hr:DataTrigger.Setters>
</hr:DataTrigger>
<hr:MultiDataTrigger>
<hr:MultiDataTrigger.Setters>
<hr:Setter Property="Foreground" Value="#FFFFFF" />
</hr:MultiDataTrigger.Setters>
<hr:MultiDataTrigger.Conditions>
<hr:Condition Binding="{Binding @Device.Capabilities}" Value="^((?!Switch).)*$" IsRegularExpression="True" />
<hr:Condition Binding="{Binding @Device.PlaybackStatus}" Value="Play" IsRegularExpression="False" />
</hr:MultiDataTrigger.Conditions>
</hr:MultiDataTrigger>
</hr:Label.Triggers>
</hr:Label>
<hr:WebImage Source="{Binding @Device.AudioTrackData.AlbumArtUri}" Stretch="Uniform" Width="44" Height="44" Grid.Column="0" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,21,0,0" />
<hr:Slider Grid.Column="0" Grid.Row="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="12,117,19,115" Orientation="Vertical" Value="{Binding @Device.Volume}" />
<hr:Label Text="{Binding @Device.AudioTrackData.Title}" Height="36.00000000000006" Width="108" Grid.Column="0" Grid.Row="0" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,73,9,0" TextAlignment="Center" />
<hr:Label Width="42" Height="19" TextAlignment="Center" Margin="0,223,9,0" VerticalAlignment="Top" HorizontalAlignment="Right" Grid.Row="0" Grid.Column="0" Text="{Binding @Device.Volume}" />
<hr:Button IconSize="20" Icon="Power" x:Name="PowerButton" Text="" IsVisible="False" Grid.Column="0" Grid.Row="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Margin="42,462,44,-0">
<hr:Button.Triggers>
<hr:DataTrigger Binding="{Binding @Device.PlaybackStatus}" Value="Play">
<hr:DataTrigger.Setters>
<hr:Setter Property="IsVisible" Value="True" />
</hr:DataTrigger.Setters>
</hr:DataTrigger>
<hr:EventTrigger Event="Clicked">
<hr:EventTrigger.Actions>
<hr:DataAction Binding="{Binding @Device.MediaCommand}" Value="PowerOff" />
</hr:EventTrigger.Actions>
</hr:EventTrigger>
</hr:Button.Triggers>
</hr:Button>
<hr:Grid.ColumnDefinitions />
<hr:Grid.RowDefinitions />
<hr:Grid.Triggers>
<hr:DataTrigger Value="On" Binding="{Binding @Device.Switch}">
<hr:DataTrigger.Setters>
<hr:Setter Property="Background" Value="{StaticResource AccentBrush9}" />
</hr:DataTrigger.Setters>
</hr:DataTrigger>
<hr:MultiDataTrigger>
<hr:MultiDataTrigger.Setters>
<hr:Setter Property="Background" Value="{StaticResource AccentBrush9}" />
</hr:MultiDataTrigger.Setters>
<hr:MultiDataTrigger.Conditions>
<hr:Condition Binding="{Binding @Device.Capabilities}" Value="^((?!Switch).)*$" IsRegularExpression="True" />
<hr:Condition Binding="{Binding @Device.PlaybackStatus}" Value="Play" IsRegularExpression="False" />
</hr:MultiDataTrigger.Conditions>
</hr:MultiDataTrigger>
</hr:Grid.Triggers>
</hr:Grid>
<hr:Tile.Triggers>
<hr:EventTrigger Event="Clicked">
<hr:EventTrigger.Actions>
<hr:MethodAction TargetName="Tile" Method="OpenDetails" />
</hr:EventTrigger.Actions>
</hr:EventTrigger>
</hr:Tile.Triggers>
</hr:Tile>