*** All changes through 04/24/24 are included in the plugins attached to this post ***
*** Only the versions ending in “3_0” will work after June 2024 ***
*** OpenWeatherMap is retiring version 2.5 in June 2024. I have made the changes to the plugin but you will need to get a new API key. They require you to put a credit card on file and will give you the first 1,000 api calls per day for free, then charge you for subsequent api calls. You can put an api call limit in your settings, so if you limit them to 1,000, then you should never get charged. Get your new API key and update it in this new plugin. After you sign up, it can take up to 24 hours for it to take effect. Here’s the link describing the transition from 2.5 to 3.0: How to transfer from One Call API 2.5 to the One Call API 3.0 - OpenWeatherMap ***
OpenWeatherMap plugin built as a replacement for the DarkSky plugin. It will work out of the box with a few notes:
Alerts do not work
Items not available:
current precipitation rate
current precipitation probability
current precipitation type
current wind gust
daily precipitation rate
daily precipitation type
daily wind gust
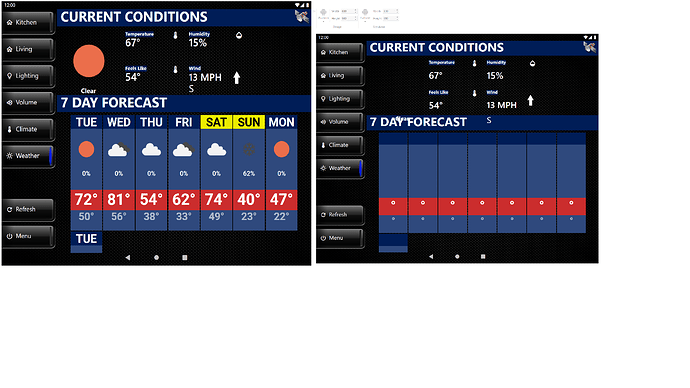
The WeatherIcon attribute should now be used as a web image
There is an additional attribute “WeatherId” that will return a 3 digit code for various weather conditions. You can use this if you want to use your own icons. You can see the codes here: Weather Conditions - OpenWeatherMap
OLD 2.5 Fahrenheit: openweathermap_weatheridfix.plugin (8.9 KB)
OLD 2.5 Celsius: openweathermap_weatheridfix_metric.plugin (8.9 KB)
*** Update 04/24/24: OpenWeatherMap is retiring API version 2.5 which the two above plugins run on. Here’s the link describing the transition from 2.5 to 3.0: How to transfer from One Call API 2.5 to the One Call API 3.0 - OpenWeatherMap
Fahrenheit 3.0: openweathermap_weatheridfix_3_0.plugin (8.9 KB)
Celsius 3.0: openweathermap_weatheridfix_metric_3_0.plugin (8.9 KB)