So I am figuring out here that the details tiles only work if the the device resides in a device browser, correct?
My project is all grids with page browsers to display individual tiles and I can’t get any detail tiles to come up.
Is there a way around this?
Thank you.
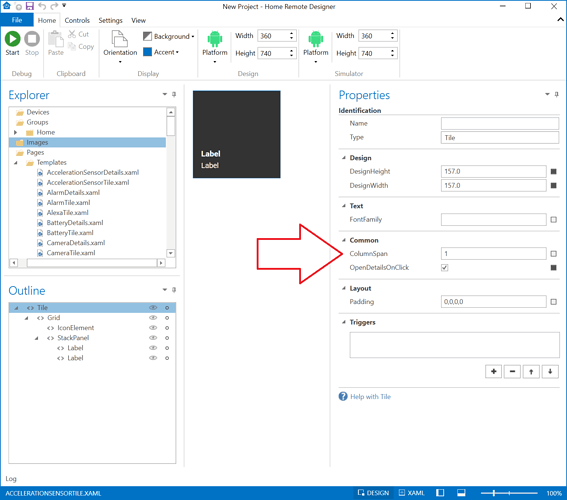
Correct. The Tiles were designed to work with the DeviceBrowser control. Only the DeviceBrowser control will open the Details page when a Tile is clicked. I would try to use that control instead. I’m not sure why you chose to use the Grid. My guess is that you are using it because it allows you to use a custom size for each individual tile. One of the things that is sometimes overlooked is that you can use the ColumnSpan property on the Tile to force tiles to be wider than the others. If you set this property to 2, for example, it’ll be twice the width of the others.
Thank you Bill.
I think I may transfer the project over to using device browsers.
Quick question: when using device browser, is there a way to insert a space/blank tile to create separation between groups of tiles ( example, I like having my light and blinds separated by a wider gap for an easier visual).
Thanks!
You’ve got a couple options:
#1 - Create a Plugin with some dummy devices & have them act as separation.
#2 - Use separate DeviceBrowser controls, 1 for lights & 1 for blinds.
Option #1, brilliant.
Thank you Bill.
Bill,
I went ahead and double the span of a tile.
Works perfect on the simulator but when the file is exported to ios, it reverts back to 1 span.
Any suggestions?
I’m seeing the same issue. I’ll look into it & try to get this fixed in next release.
Thanks Bill.
You are the best.
This has been fixed in the 3.3.0 release.
I know this is old but I am having the same problem with the column span being set to 2 in the designer and working perfect in the simulator but still only showing as 1 column on the windows app on two different computers.