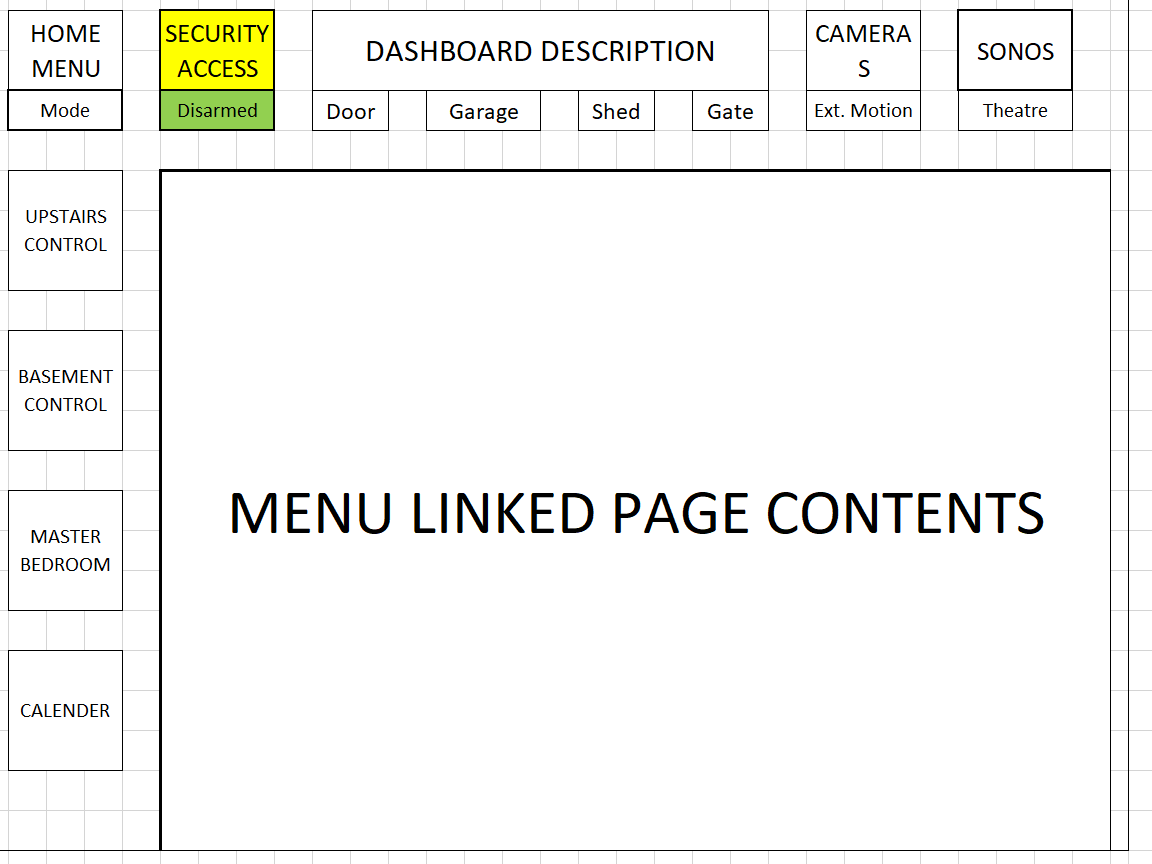
First off, really enjoying the app. Getting setup with default device groups was so easy, that I’ve quickly abandoned it for the joy and frustration of full customization! Now that I have a cool top and side menu on the go, I’m trying to decide the best way to change pages on menu key presses, and I’m having a hard time wrapping my brain around some of the different methods. Here’s a planning image to give you the gist of what I’m going for: I want my persistent top and side menus to remain static, while button presses bring up the appropriate content pages.
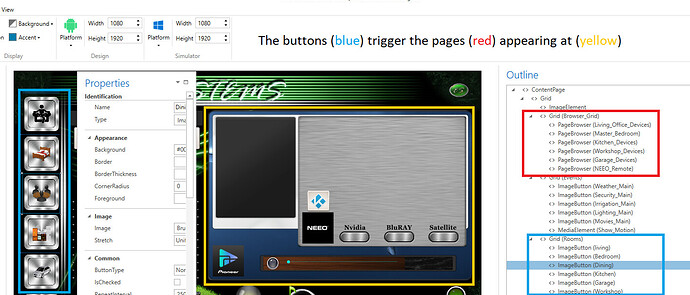
What are my options, and what is the difference between them? I tested making the content space a page browser. It works of course, but then how do I plan the size and layout of the subpages to fit without going over the edges of my carefully planned screen real estate, or making things too small to use? I haven’t seen a method for resizing individual pages in a project, as presumably each is normally full screen. So If I use this method, how do I best account for scaling down of the sub-pages? Trial and error? Perhaps I make the entire home screen a page browser, and then just keep the menu area empty and transparent on subpages? Will the menu items still function with partially transparent pages superimposed on them?
I see I can make custom tiles a specific size and layout. That might work, although not everything I want in the space is going to function naturally as a tile. And if I’ve read correctly is it only the DeviceBrowser that can interact with tiles? I don’t see any other obvious way to add them to a layout.
Alternately, should I just copy my home page, edit the content area as appropriate and use the menu items to switch between pages? That was my initial first thought, although I’ve built in a good deal of complexity into the menu (datatriggers and rules linking multiple devices and labels), so it would be nice if it didn’t need to reload everything each page change, and if I didn’t need to edit multiple pages every time I want to tweak how something works.
If I do use this method, I’m still a little fuzzy on the differences between OpenPage, PushPage, GotoPage and ClosePage, and when which one would be more appropriate. I presume pushPage or goto are likely what I need.
I imagine there are a lot of ways to do this, so interested in some advice from past experience before I plow ahead with all my subpage content. Thanks!