Hi
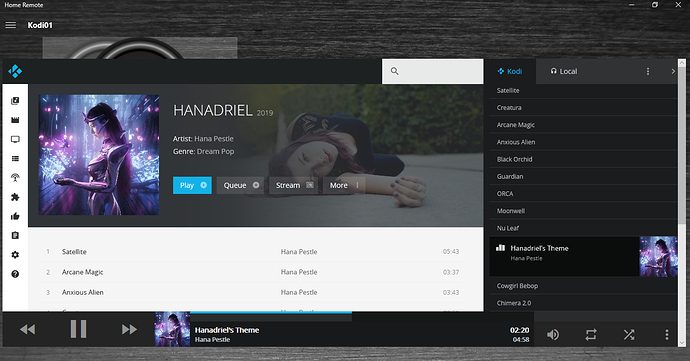
I am looking at using the Kodi web GUI embedded in to Home Remote.
I wanted to add some volume buttons to control my AVR amplifiers volume.
As the volume controls in the Kodi web GUI obviously just control the volume of the Kodi software application on the HTPC.
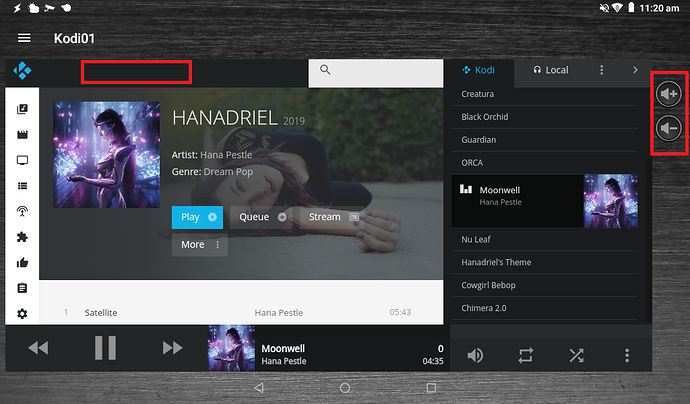
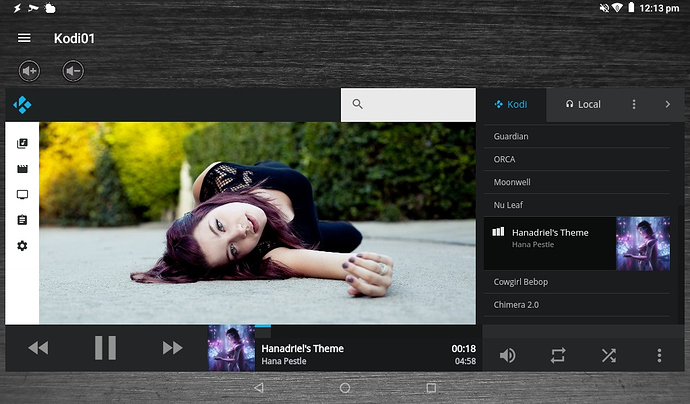
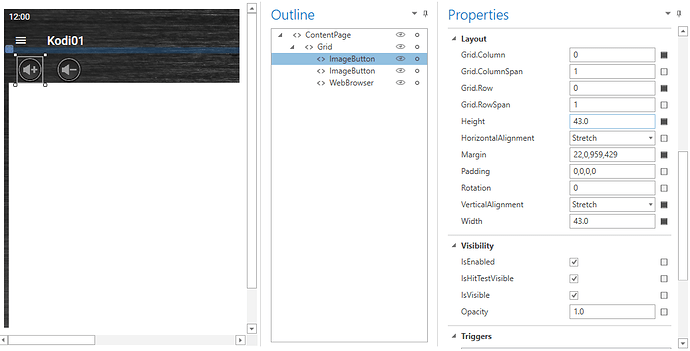
I can add some buttons on the side, but I’d rather them be on top of the web page, but I guess its not possible.
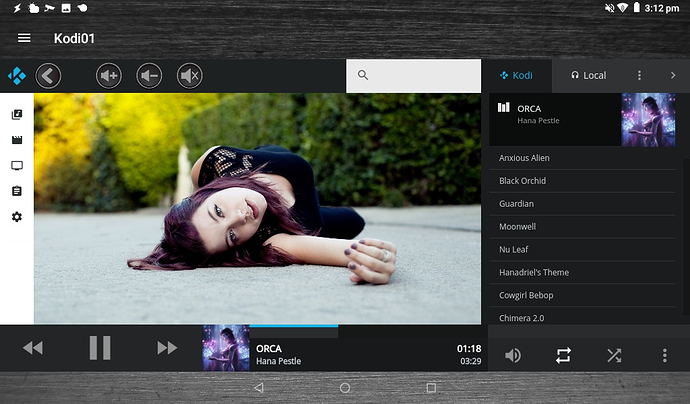
Also it looks fine with the buttons at the right hand side on my 7 inch tablet.
However when opening the same project in Home Remote in the WIndows 10 app the buttons are not in the same right hand side position and are hidden behind the web page content.
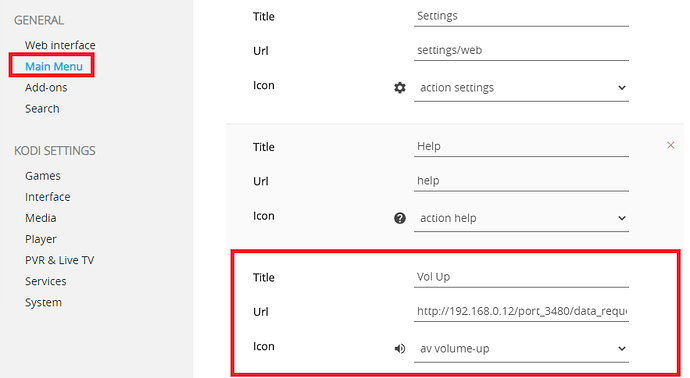
I then noticed in the Kodi web GUI you can add your own buttons to the main menu.
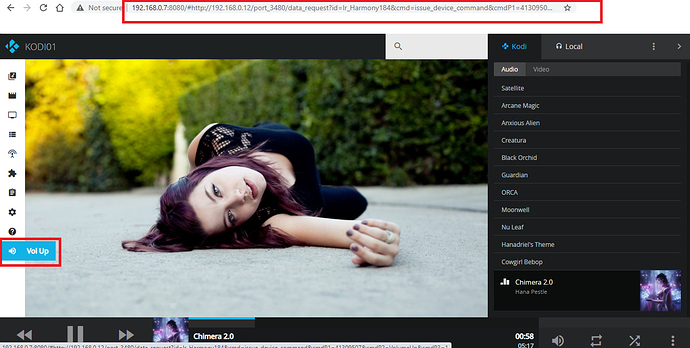
However the URL only seems to be a local one to the Kodi PC, not any old URL you can just launch. As I have URL’s to control the AVR’s volume via Vera.
It puts the Kodi PC’s web server address before my http://… command to control the AVR’s volume up, so I think that idea is a no go.