You’re right in IOS, but I’m developing it for the Windows app and there are scroll bars in windows app.
I tried but I got the error: Cannot find the media file. I put the HTTP in the source field.
That screenshot you attached in your top post was definitely from the simulator’s WebBrowser. Can you attach a screenshot of the Windows app?
What does your link look like in the Microsoft Edge browser at that small size?
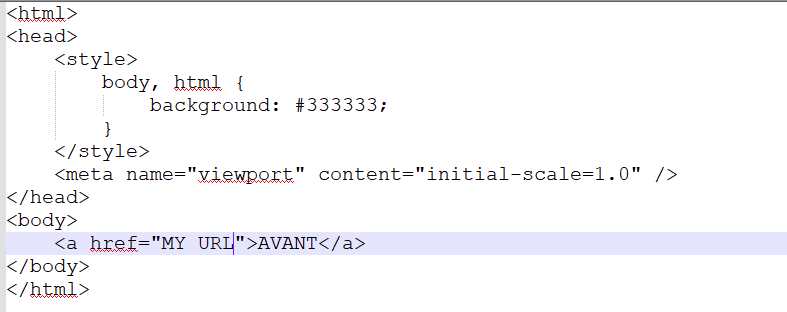
Try using the viewport tag & see if that helps. Do something like I did here for the weather widget example.
Same thing. It has to be as big as in HRP to remove the scroll bars. Smaller than the original size it also adds scroll bars in Edge.
OK thank’s, I’ll look at that tonight.
Hi Jean.
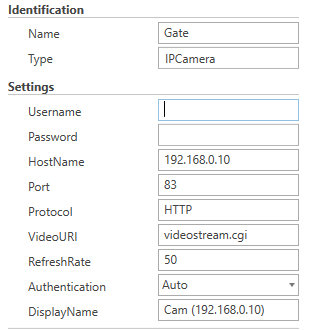
Did you add the IP Camera under devices?
My stream look like this

videostream.cgi
I guess you fint the Ring stream on the internet.
I decided to give it a try. I don’t know HTML too much so for sure my changes are not good. I changed your body with just my URL and I get the title in a grey box. When clicking on the title I get my camera with scroll bars.
Hi Martin,
don’t know what is that stream you mention. I’m using Hubitat as my hub and it gives me the specific URL for every camera. I see the picture, just not the size I want.
Do you know what the URL returns? Does it return HTML, JPEG image, or stream?
One of those other controls will work better if it’s an actual image or stream but I suspect it’s returning HTML. That’s why I recommended the WebBrowser.
It seems to be a JPEG.
But I get nothing using Web Image.
What happens when you try to add that URL as an IP Camera?
The Home Remote Designer will validate the URL & errors if it isn’t of a compatible format.
Was added without error

Using the IP camera in an image browser displays nothing. When using it in a Web Browser I get the same scrolling bars. When I right click on the picture in a browser it suggests “save picture as…”
Try without the Designer. Use the default apps. Add that URL as an IP Camera in the apps. Here’s a file that will reset the apps back to default settings so you can add the URL.
SettingsReset.hrp (1.3 KB)
It didn’t show any error messages when you added the URL?
If it didn’t give you a popup with an error message that means it should have been validated. Not sure why it’s not working.
No error at all. Ok too bad, i’ll design one big screen with buttons to change the camera.
Thank’s for your time.