I know this has been asked before, but not for a while, so I wondered if there was any update or progress on this issue.
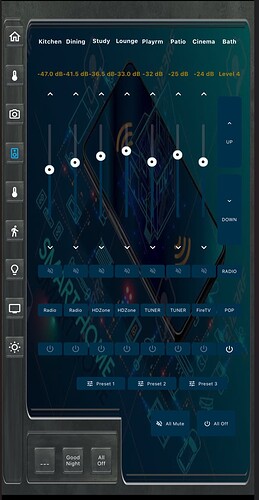
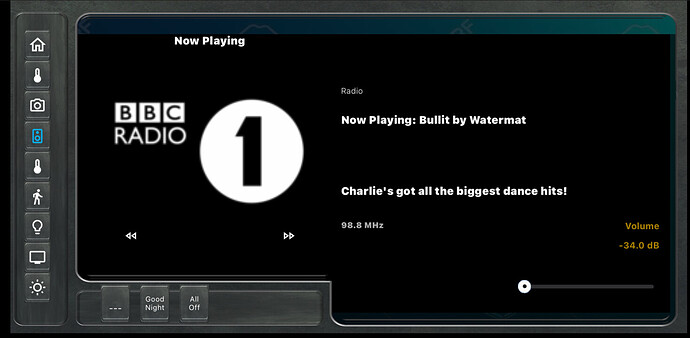
What I want to achieve is to ‘change the layout’ when I rotate my phone… so, for example I might have Scenes or Macros on my Portrait page for a particular room or device, but when I rotate the phone I want a detailed “remote control” type of layout.
This used to be possible using OpenRemote or iRule (I cannot remember which), and it was a great feature.
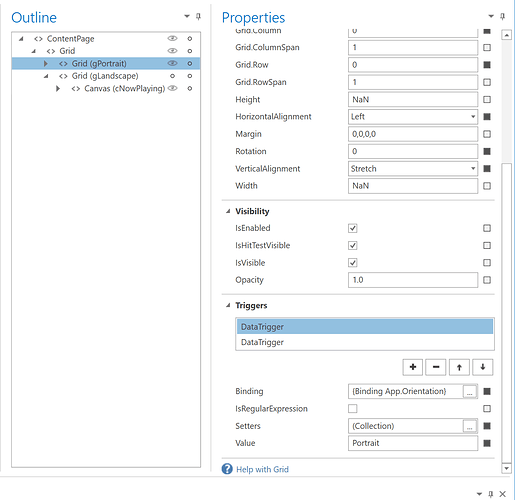
I tried a number of workarounds to achieve this - the closest i got was thinking I could have a canvas on Stretch across the display and then trigger its Visibility based on its width (knowing that its width would change automaticlaly when I rotate) - BUT this didn’t work, since the Width variable doesnt actually change when the phone rotates… it stays at -2 (NaN).
Has anyone come up with any workaround to be able to know if a phone is in portrait or landscape orientation ?
thanks