I seem to have a problem when I rotate buttons…
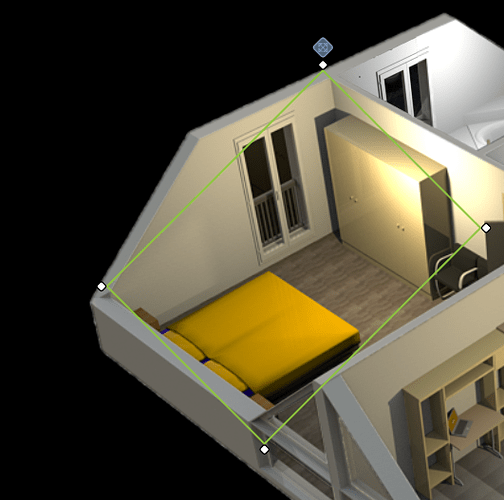
I have a button, which I rotated 45 degrees as shown here:
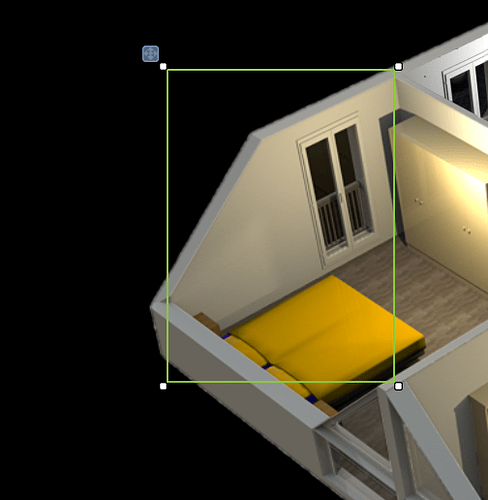
however, when I click it, the area, which is “sensitive” to clicking is not the whole rotated rectangle:
To me it seems like the right border is the border of the rectangle if it would be a 0 degrees:
Is this a misconfiguration on my side or a bug?
Thank you
Roger