Hi John,
I have no doubt that THR is very powerful. Just have to adapt to the learning curve 
Indeed it is, but while it’s lacking in documentation, this forum is very active and Bill answers most questions and provides examples. Start with the videos if you haven’t already and go from there.
If your thinking about plug-ins you need a little JavaScript which I learned from the freenodecamp videos on YouTube.
Hello guys,
I also come from iRule and NetIO and I am fed up with cloud based software.
John is still known to me from the iRule forum and if I remember correctly he was very active there.
My name is Kalle and I am trying to recreate my NetIO configuration with TheHomeRemote.
TheHomeRemote looks for me first more extensive than iRule or NetIO. It has infinite possibilities and I’m trying to find a start.
I use my own device for sending IR and RF commands, which I built myself based on an ESP chip.
The codes are sent with simple HTTP requests. Here is an example to turn on a RF switch:
http://192.168.68.208/sendRF?code=4117&bits=24&n=1
192.168.68.208 is my ESP device
/sendRF?code=4117&bits=24&n=1 is the RF code to switch on.
You can also send IR codes in iTach / Pronto and IR- Raw format or as short HEX codes - so many possibilities.
This works so far with the HTTP example plugin above.
But unfortunately I am not a programmer, but I would like to know how to define a device in TheHomeRemote (only with the IP-address), so that I can execute commands with the created buttons.
I hope I have described my problem reasonably well and would be happy if someone could give me an example.
I think once I have a start I will find my way around, but all beginnings are hard.
Kalle
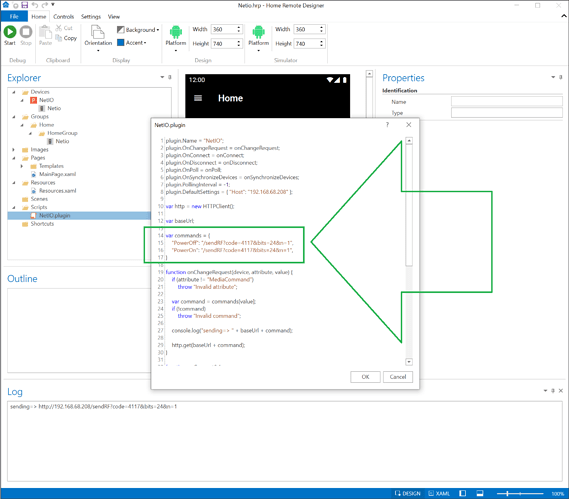
Attached is another example I tailored for your use that should be a little easier to configure. All you need to do is update the commands variable to include all of your requests. I’ve configured your PowerOn command so that should work. You can fill in the rest.
- The 1st column is the command name. This can be whatever you wish to call it.
- The 2nd column is the URL minus the http://192.168.68.208.
Here is the project:
Netio.hrp (105.0 KB)
Here is the plugin separately in case you wish to import it into an existing project
netio.plugin (1.3 KB)
Hi Bill,
big thanks for the quick help.
Kalle
Hi Bill,
your code above works fine with the simulator (when I press the button in the simulator, the light switches on and off), but it doesen’t work in my project on the iPad.
I have no idea what is wrong. The simulator has a log in which I can see that the commands are executed.
Did you have any idea?
Thanks,
Kalle
Sorry, it was my fault - I have solved it by my self.
The button was not in front and in this way not clickable.
Kalle
Hello Bill,
I am new to migrating from Imperihome to HR. I adapted this example to communicate with my Vera but it doesn’t work for me. I always receive an error message “No public methods with the specified arguments were found.”
This is the HTTP request I am making :
http.get(“http://MY_VERA_IP:3480/data_request?id=variableget&DeviceNum=227&serviceId=urn:upnp-org:serviceId:TemperatureSensor1&Variable=CurrentTemperature”);
Device 227 is a TemperatureSensor1 device.
If I try this request in a web browser it’s OK but not in HR.
Could you tell me if my code is not correct or if I forgot something ?
Thanks.
I don’t think Bill is really active in this forum anymore.
You can use the Vera plugin from HR, which is much easier than http request via this plugin.
I agree that you should investigate using the Vera plugin, like KalleVC said.
However, if you want help with your code, you are going to have to tell us how it doesn’t work, and show us the relevant code.
Thank you for your responses.
In fact I have problems with the Vera plugin and not having found a solution on this side I tried using an HTTP request.
I explain this in the thread I just created.
However, I would need to understand why the HTTP request does not succeed because my home automation installation includes several connected objects which I access via HTTP requests to the integrated web servers.
About the code I took the HTTPExample example and I just modified the requests in the plugin. Here is the modified plugin
HTTPExample.plugin (1.6 KB)
Sorry my previous message does not correspond to this thread
Here is a customized plugin code that you can try out - the descriptions in the code are in French.
This code was created with the help of artificial intelligence - maybe that will help you. But as already mentioned, it’s best to use the Vera plugin.
No guarantee that it will work.
plugin.Name = "VeraRequests";
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
plugin.OnPoll = onPoll;
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.PollingInterval = 60; // Interrogation toutes les 60 secondes
plugin.DefaultSettings = { "VeraHost": "Your_Vera_IP", "VeraPort": "3480" };
var http = new HTTPClient();
var baseUrl;
function onChangeRequest(device, attribute, value) {
if (attribute != "TemperatureRequest")
throw "Attribut invalide";
var temperature = getTemperature(value);
console.log("Température actuelle pour l'appareil " + value + ": " + temperature);
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.Attributes["CurrentTemperature"] = temperature;
}
}
function onConnect() {
baseUrl = "http://" + plugin.Settings["VeraHost"] + ":" + plugin.Settings["VeraPort"] + "/data_request";
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.SupportedMediaCommands = ["TemperatureRequest"];
}
}
function onDisconnect() {
}
function onPoll() {
// Exemple d'appel pour plusieurs appareils lors de l'interrogation
var devices = [227, 228, 229]; // Ajoutez ici vos numéros d'appareils
devices.forEach(function(deviceNum) {
var temperature = getTemperature(deviceNum);
console.log("Température actuelle pour l'appareil " + deviceNum + ": " + temperature);
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.Attributes["CurrentTemperature_" + deviceNum] = temperature;
}
});
}
function onSynchronizeDevices() {
var mediaCenter = new Device();
mediaCenter.Id = "1";
mediaCenter.DisplayName = "VeraRequests";
mediaCenter.Capabilities = ["TemperatureControl"];
mediaCenter.Attributes = {};
plugin.Devices[mediaCenter.Id] = mediaCenter;
}
function getTemperature(deviceNum) {
var url = baseUrl + "?id=variableget&DeviceNum=" + deviceNum + "&serviceId=urn:upnp-org:serviceId:TemperatureSensor1&Variable=CurrentTemperature";
try {
var response = http.get(url);
console.log("Réponse de la température: " + response);
return response;
} catch (error) {
console.error("Échec de la requête HTTP: " + error);
}
}
Hello Kalle,
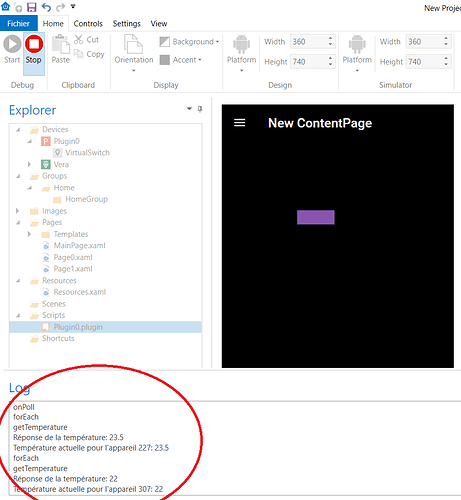
I had to make some minor adaptations in your code to make it work but it works!
I ended up understanding this morning that my modified ‘HTTPExample.plugin’ example was working well and that the error message I was getting was not related to the request but to the display of the response in the log.
It was necessary to write ‘console.log(response.data);’ in place of ‘console.log(response);’. Beginner’s mistake…
Here is the result obtained with your code. It’s perfect.
Now that I have the Vera’s temperature, what do you think would be the easiest way to display it on my label?
I’m not sure I know how to do it at my beginner level.
Thank you very much for your help.
You can try this PluginCode, The plugin code store the temp in the “mediaCenter.Attributes” Température.
plugin.Name = "VeraRequests";
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
plugin.OnPoll = onPoll;
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.PollingInterval = 60; // Interrogation toutes les 60 secondes
plugin.DefaultSettings = { "VeraHost": "Your_Vera_IP", "VeraPort": "3480" };
var http = new HTTPClient();
var baseUrl;
function onChangeRequest(device, attribute, value) {
if (attribute != "TemperatureRequest")
throw "Attribut invalide";
var temperature = getTemperature(value);
console.log("Température actuelle pour l'appareil " + value + ": " + temperature);
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.Attributes["CurrentTemperature"] = temperature;
}
}
function onConnect() {
baseUrl = "http://" + plugin.Settings["VeraHost"] + ":" + plugin.Settings["VeraPort"] + "/data_request";
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.SupportedMediaCommands = ["TemperatureRequest"];
}
}
function onDisconnect() {
}
function onPoll() {
// Exemple d'appel pour plusieurs appareils lors de l'interrogation
var devices = [227, 228, 229]; // Ajoutez ici vos numéros d'appareils
devices.forEach(function(deviceNum) {
var temperature = getTemperature(deviceNum);
console.log("Température actuelle pour l'appareil " + deviceNum + ": " + temperature);
var mediaCenter = plugin.Devices["1"];
if (mediaCenter != null) {
mediaCenter.Attributes["CurrentTemperature_" + deviceNum] = temperature;
}
});
}
function onSynchronizeDevices() {
var mediaCenter = new Device();
mediaCenter.Id = "1";
mediaCenter.DisplayName = "VeraRequests";
mediaCenter.Capabilities = ["TemperatureControl"];
mediaCenter.Attributes = { "Température": {} }; // Ajouter l'attribut "Température"
plugin.Devices[mediaCenter.Id] = mediaCenter;
}
function getTemperature(deviceNum) {
var url = baseUrl + "?id=variableget&DeviceNum=" + deviceNum + "&serviceId=urn:upnp-org:serviceId:TemperatureSensor1&Variable=CurrentTemperature";
try {
var response = http.get(url);
console.log("Réponse de la température: " + response);
return response;
} catch (error) {
console.error("Échec de la requête HTTP: " + error);
}
}
Hello Kalle,
Sorry for my incompetence but I can’t get the plugin to work. Above all, I would like to understand the code and the definition of the attribute raises questions for me.
In the 'OnChangeRequest function you set the attribute “CurrentTemperature”
mediaCenter.Attributes[“CurrentTemperature”] = temperature;
but in the ‘OnPoll’ function you set
mediaCenter.Attributes[“CurrentTemperature_” + deviceNum] = temperature;
and finally in the ‘onSynchronizeDevices’ function you set
mediaCenter.Attributes = { “Température”: {} };
I admit to being a little lost.
Another thing about the ‘OnPoll’ function. In the device loop you write
var mediaCenter = plugin.Devices[“1”];
Shouldn’t we rather write something like
var id = 0;
devices.forEach(function(deviceNum) {
id += 1;
var mediaCenter = plugin.Devices[id];
...
}
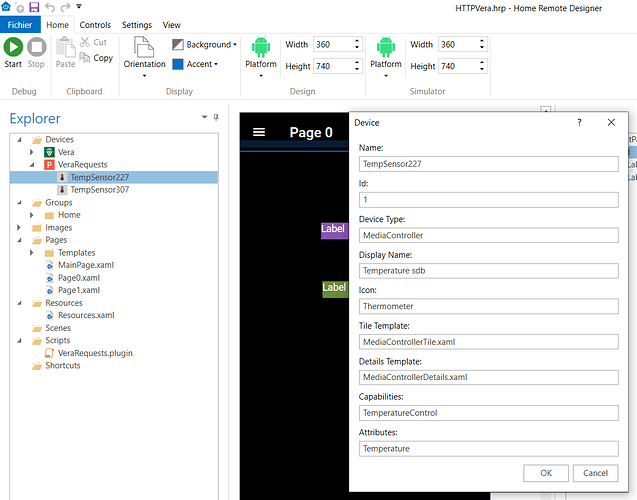
As an example I defined two devices this way. Is this correct?
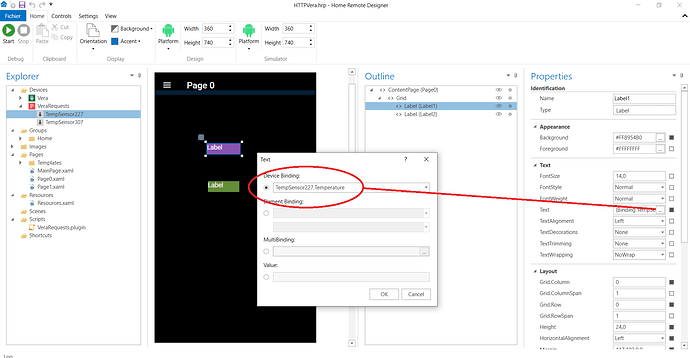
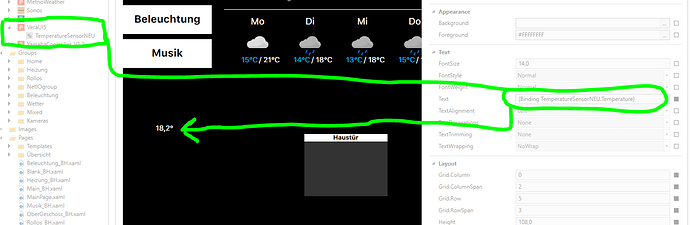
And here is the binding definition for my text label.
Something else with ‘baseUrl’ definition in the ‘OnConnect’ function.
I clearly defined
plugin.DefaultSettings = { “VeraHost”: “192.168.xx.xx”, “VeraPort”: “3480” };
in the beginning of the plugin but
baseUrl = “http://” + plugin.Settings[“VeraHost”] + “:” + plugin.Settings[“VeraPort”] + “/data_request”;
returns
‘http://null:null/data_request’
Hi Max,
the code is AI generated by Bing CoPilot. The most code which I generate by AI does the job, but I had no chance to test this code.
OK, let us start from the scratch - this is now a working Plugin Code for your device 227 where the value can be displayed in a label. Can you try this code?
// Plugin VeraUI5 pour HomeRemote V 1.0
// Récupérer les données de température
plugin.Name = "VeraUI5";
plugin.OnChangeRequest = onChangeRequest;
plugin.OnConnect = onConnect;
plugin.OnDisconnect = onDisconnect;
plugin.OnPoll = onPoll;
plugin.OnSynchronizeDevices = onSynchronizeDevices;
plugin.DefaultSettings = {
"IpAddress": "192.168.68.16",
"Port": "3480",
"PollingInterval": "15000"
};
var http = new HTTPClient();
function onChangeRequest(device, attribute, value) {
// Vous pouvez ajouter du code ici pour répondre aux demandes de changement
}
function onConnect() {
plugin.PollingInterval = parseInt(plugin.Settings["PollingInterval"], 10);
}
function onDisconnect() {
// Vous pouvez ajouter du code ici pour répondre aux événements de déconnexion
}
function onPoll() {
var ipAddress = plugin.Settings["IpAddress"];
var port = plugin.Settings["Port"];
var deviceId = 227; // ID de l'appareil
var response = http.get("http://" + ipAddress + ":" + port + "/data_request?id=variableget&DeviceNum=" + deviceId + "&serviceId=urn:upnp-org:serviceId:TemperatureSensor1&Variable=CurrentTemperature");
if(response.status == 200) {
var data;
if(typeof response.data === 'object') {
data = response.data;
} else {
data = JSON.parse(response.data);
}
var device = plugin.Devices[deviceId];
device.Temperature = data;
}
}
function onSynchronizeDevices() {
var deviceId = 227; // ID de l'appareil
var VeraUI5 = new Device();
VeraUI5.Id = deviceId;
VeraUI5.DisplayName = "Capteur de Température";
VeraUI5.Capabilities = [];
VeraUI5.Attributes = ["Température"];
plugin.Devices[VeraUI5.Id] = VeraUI5;
}
Hi Kalle,
I tried your code but without success.
I think the problem is linked to the problem I talked to you about ‘baseUrl’ at the end of my last message.
In the ‘onPoll’ function, if I log ‘ipAddress’ and ‘port’ the result is
ipAddress = null
port = null
I assigned the ip address and port directly in the url and the HTTP request works fine.
But the same thing happens when we assign the temperature value in the plugin attribute.
device.Temperature = data;
console.log("Data = " + data);
console.log("device.Temperature = " + device.Temperature);
returns
Data = 22.4
device.Temperature = null
So the temperature is not stored correctly in the device and this probably explains why the binding of the label text does not work.
I have tried almost everything for two days and I have the impression that this is the problem that is blocking everything.
Another weird thing for me is that the ‘onSynchronizeDevices’ function is not called when I run the simulator but that might be the normal behavior.