Hello Kalle,
Sorry for my incompetence but I can’t get the plugin to work. Above all, I would like to understand the code and the definition of the attribute raises questions for me.
In the 'OnChangeRequest function you set the attribute “CurrentTemperature”
mediaCenter.Attributes[“CurrentTemperature”] = temperature;
but in the ‘OnPoll’ function you set
mediaCenter.Attributes[“CurrentTemperature_” + deviceNum] = temperature;
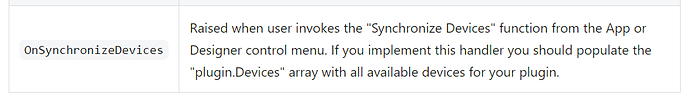
and finally in the ‘onSynchronizeDevices’ function you set
mediaCenter.Attributes = { “Température”: {} };
I admit to being a little lost.
Another thing about the ‘OnPoll’ function. In the device loop you write
var mediaCenter = plugin.Devices[“1”];
Shouldn’t we rather write something like
var id = 0;
devices.forEach(function(deviceNum) {
id += 1;
var mediaCenter = plugin.Devices[id];
...
}
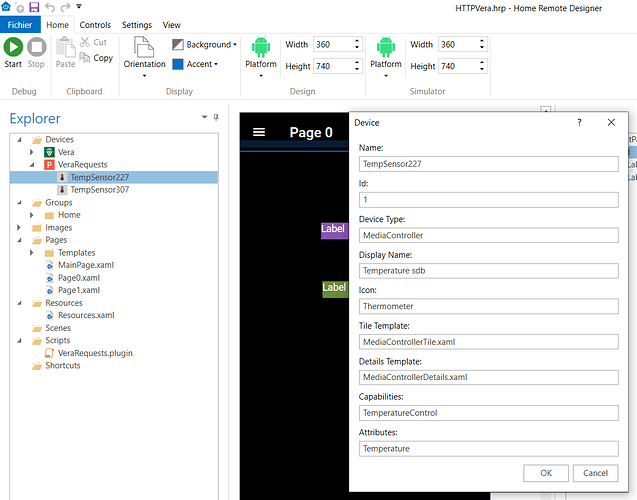
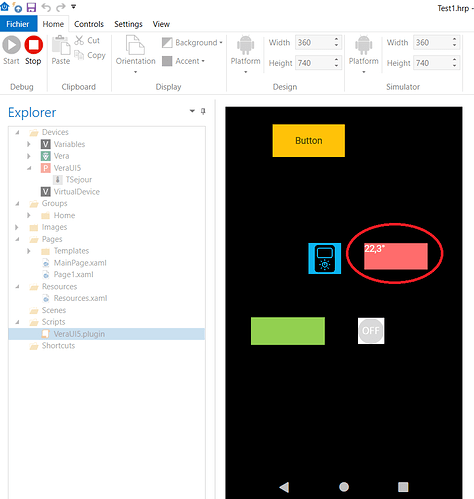
As an example I defined two devices this way. Is this correct?
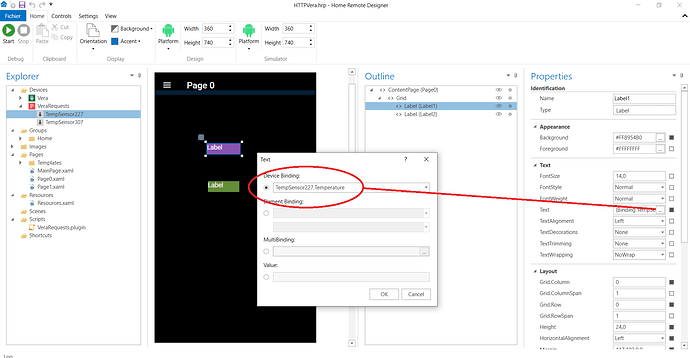
And here is the binding definition for my text label.
Something else with ‘baseUrl’ definition in the ‘OnConnect’ function.
I clearly defined
plugin.DefaultSettings = { “VeraHost”: “192.168.xx.xx”, “VeraPort”: “3480” };
in the beginning of the plugin but
baseUrl = “http://” + plugin.Settings[“VeraHost”] + “:” + plugin.Settings[“VeraPort”] + “/data_request”;
returns
‘http://null:null/data_request’