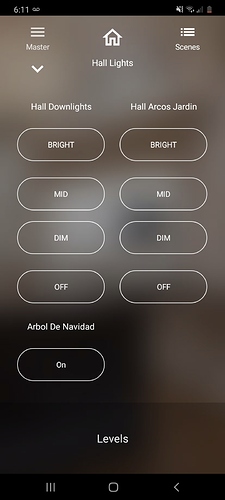
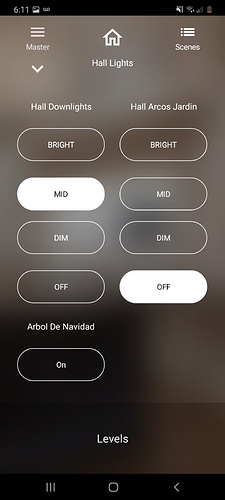
Hi Bill, I’m running into an issue with smartthings. After updating my home remote designer to the latest version and saving the project with the new version i ran into an issue regarding the feedback status. I have a backup file that was saved with the old version of the designer and it runs fine so i belive it has something to do with the new version. As i mentioned before the problem is regarding the status feedback of my lights. It won’t show me if they’re turned on or off. I will attach 2 pictures so you can see what I mean.
I also wanted to ask if you could implement an option for Nexia. In my Nexia app i can change the speed of my A/C’s Fan from 0% to 100% i was wondering if its possible to add this function to the home remote?
Thank you.



 Thanks!
Thanks!