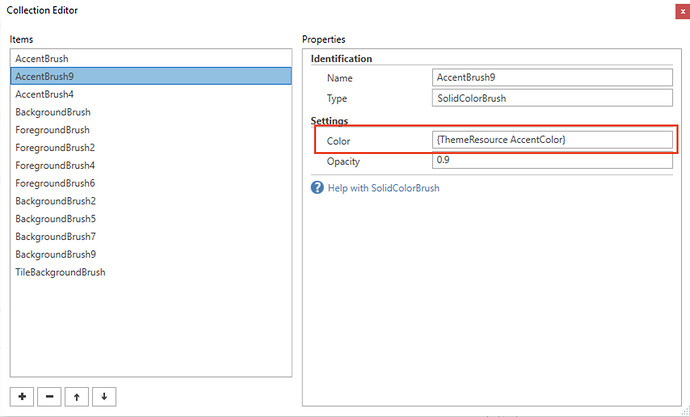
I was looking at the Resources.xaml file and I saw that for color e.g. ThemeResource AccentColor is used. I was wondering were those ThemeResources are defined.
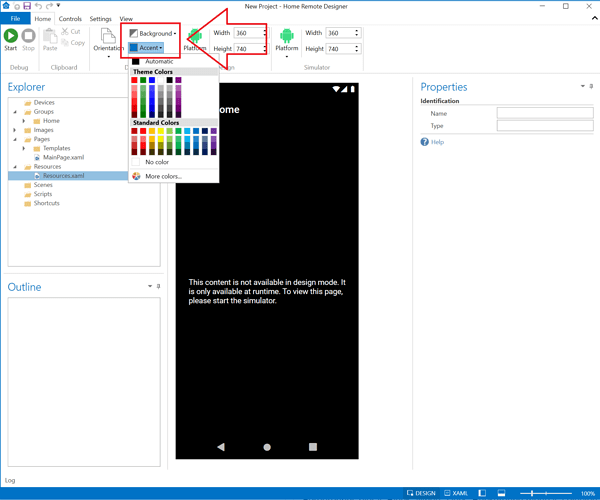
The ThemeResources AccentColor, BackgroundColor, & ForegroundColor are the values selected in the toolbar of the Designer. When “Light” Background mode is selected, the BackgroundColor is White & ForegroundColor is Black. When “Dark” Background mode is selected, the BackgroundColor is Black & ForegroundColor is White. Those selections are saved in the project’s DesignerSettings.xml file.
You do not have to use those ThemeResource colors. You can also assign any hex color string to the Color property on a SolidColorBrush. Or you can add your own brushes to that file.
Thanks for the clarification.
Hi Guys - I have a question that is linked to this previous post.
I understand that you can select custom colors in the accent area in the toolbar and use these in a project. I was wondering though is there there a way to have custom colors as a variable? That way if I change a variable’s value it would update all instances on the fly.
I tried setting a name under resources with a assigned color but using a hex value didn’t change anything when I selected it for a rectangle. Also I wouldn’t be able to change the variable on the fly by pressing a button.
Thanks. Anth.