Hi, I just downloaded the Home Remote app for Android, and upgraded to the Pro version so I could modify it. I also downloaded the Designer program to make the modifications I wanted, but I’m not necessarily interested in creating an entirely new app from scratch. Is there a way I can start with the app I downloaded from the Google Play store and simply make the changes I wanted in Designer?
Yes. Go to the Settings page in the app & create a backup. On Android, the Backup button will create a ZIP file. Copy that ZIP file to your PC & then rename the file extension to HRP. That HRP file can be opened with Designer.
Thanks, Bill! Will do.
I did as you instructed, but when I try to edit the resulting hrp file in designer, the only thing I can see is a message on the simulator view that says “This content is not available in design mode. It is only available in runtime. To view this page, please start the simulator”. When I start the simulator, I can see all the buttons and controls, but I’m not able to edit anything. Am I missing a step?
CY,
You haven’t missed anything. The issue is that the “content” within the auto-generated templates is being dynamically created during runtime. For example: (Before you fire up the simulator) a text box may be pointing to match a device name, but it doesn’t yet know what the device name is - so it remains blank until that time. Updating dynamic templates can be tricky as you routinely have to swap between making changes “blind” and running the simulator to see how those changes affect your build.
A bit of a more thorough understanding of how and where what’s being displayed can help you track down what exactly your trying to modify. If you give us a few specific examples we can probably point you to the right place to start poking around.
-Brian
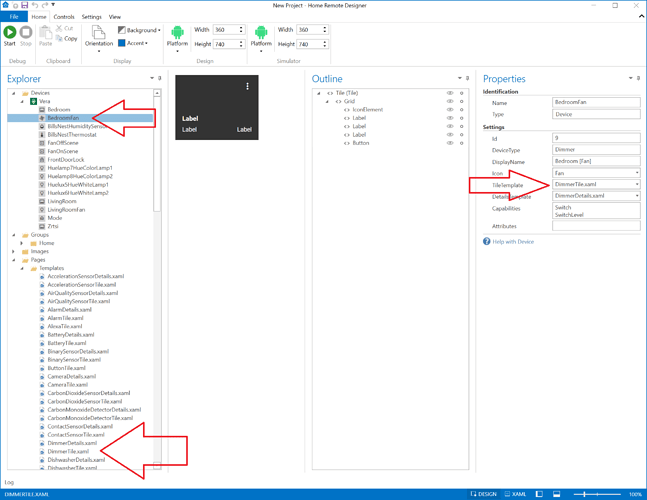
@cyzytex You need to open the XAML file you’d like to edit. Every one of your device tiles is linked to a file in the Templates folder. In the Devices folder, select the device you’d like to edit to find out which XAML files it is using. Then expand the Templates folder & find those XAML files for that device. Finally, double-click the file to open it. The TileTemplate & DetailsTemplate properties on each device are editable. That means you are also free to create new files for each device. They do not have to use the original assigned file.
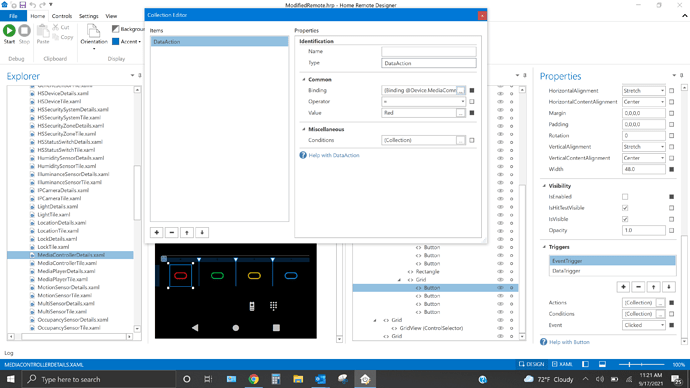
That was very helpful information! I’ve been able to start tailoring the interface like I’d like it, but I have a question about the four colored buttons towards the bottom of the screen. I’ve been able to find the elements in the XAML file, but I’d like to modify them to call up Netflix, Amazon Prime, etc. apps on the TV. any pointers as to where I can look for those instructions? Thanks!
Look at the list of all extra commands for that device. If it is supported it will be in the “list” area of that page. Although it looks like you may have deleted that button. There are 3 buttons on the bottom-right corner of that page: the main remote section, numpad section, then the extra command section. If it’s not in that list then that capability might not be supported.
@cyzytex Which Home Remote integration are you using? (Global Cache, Harmony, LG, etc)
What type of device are you actually trying to control? (Android TV, Apple TV, Samsung TV)
It may not be possible to send a command that launches those apps. For example, Apple TV does not have a Bluetooth or IR code that will launch those apps. I’m not sure about some of the others either. If you’re using Logitech Harmony & if they don’t have a button to launch Netflix, then neither will we.
I’m using a Logitech Harmony remote hub, to control a Samsung UN65NU7100 TV and a Yamaha RX-V685 AV Receiver. I looked at the command list as you suggested, but couldn’t find anything that would call up an individual app (like Netflix)
Can you open those apps with the Harmony app?
The Home Remote app should be able to send every command that the Harmony app can send.