hello, i am newbie to this community.
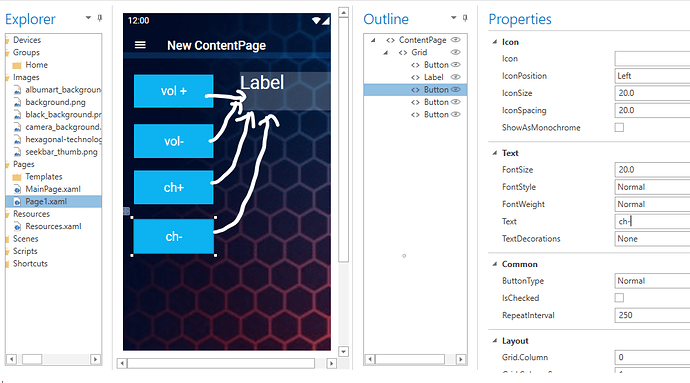
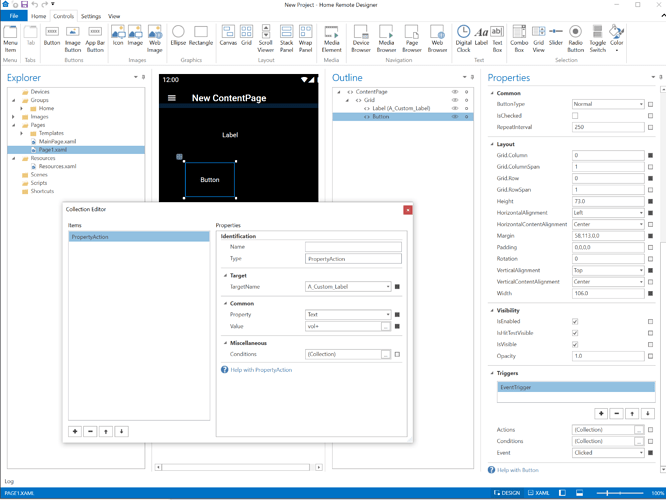
i want to see the label or image or icon for what i am actually pressing (if am pressing ‘power’ button from my gui, and i need to see the icon/image/label of in dedicated position)
i am actually in a home theater project, so i want to make best looking gui
i have many buttons in a single page, and i created a dedicated space(in the same page) for see what i am pressed