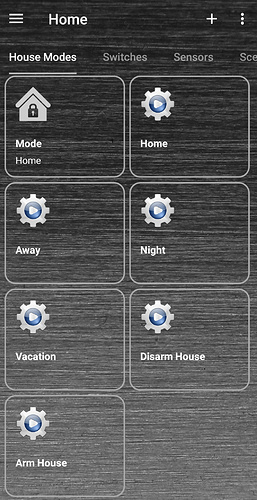
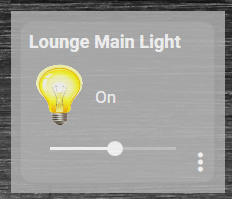
OK I’ve just done this not sure why? Doesn’t look any different when on.
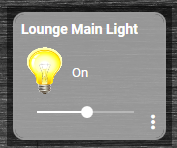
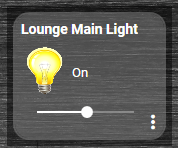
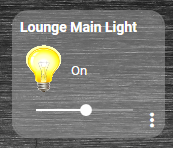
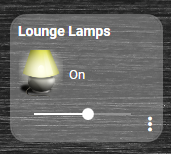
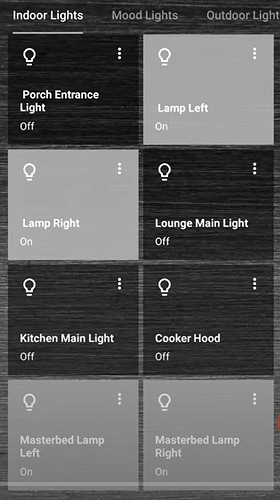
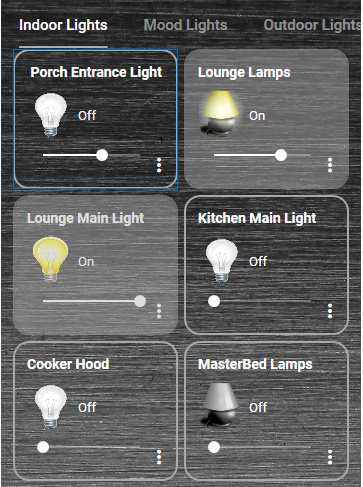
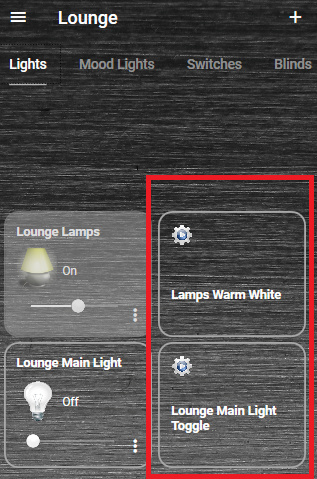
I think you mean the solid grey colour should only be within the border area. That would look nice but its not doing that as you can see:

Thanks.
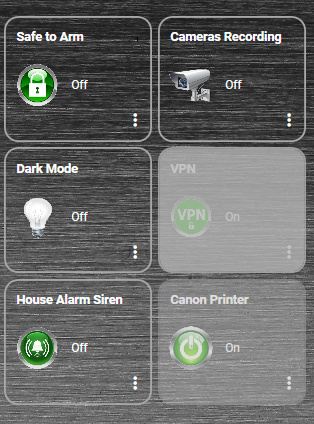
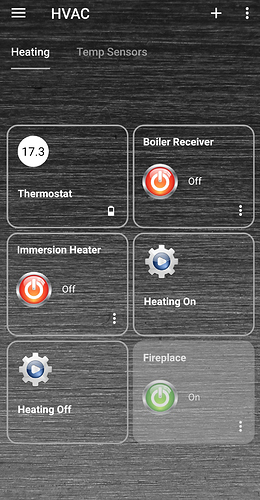
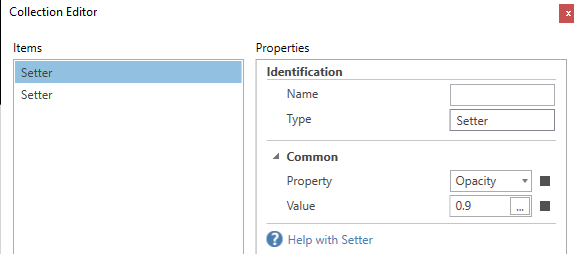
And I still can’t make it more opaque even with 0.9 also tried 0.1 doesn’t seem to make much different.
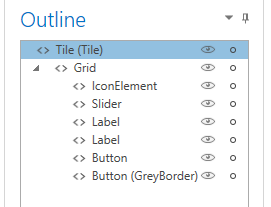
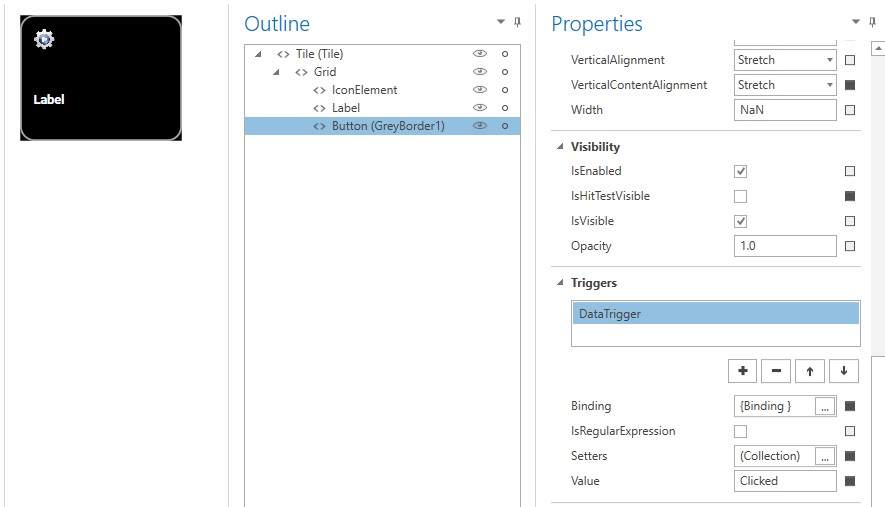
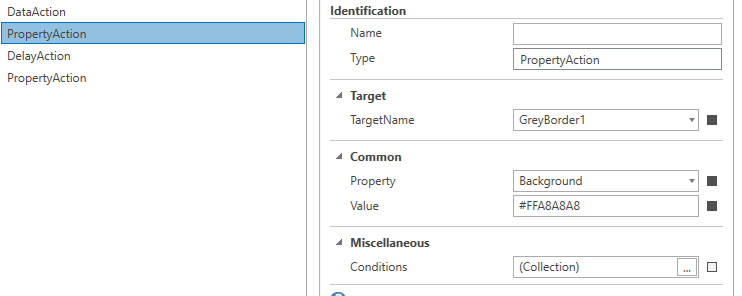
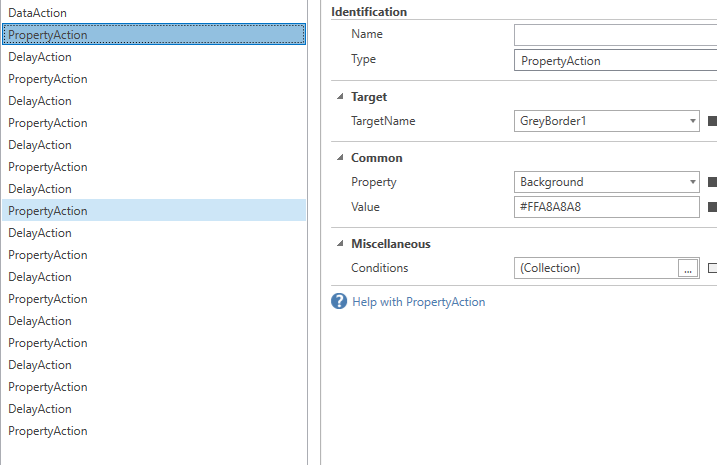
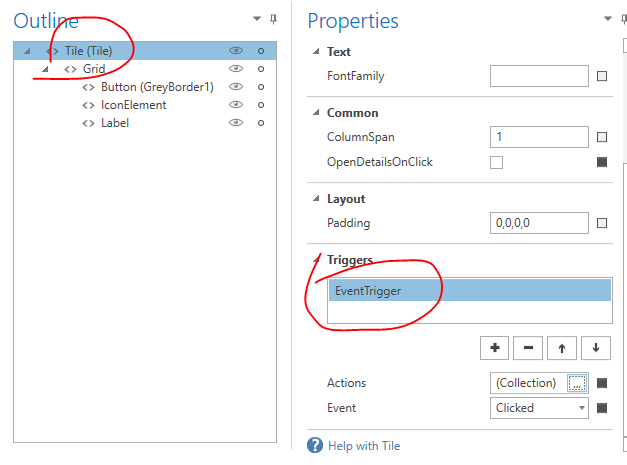
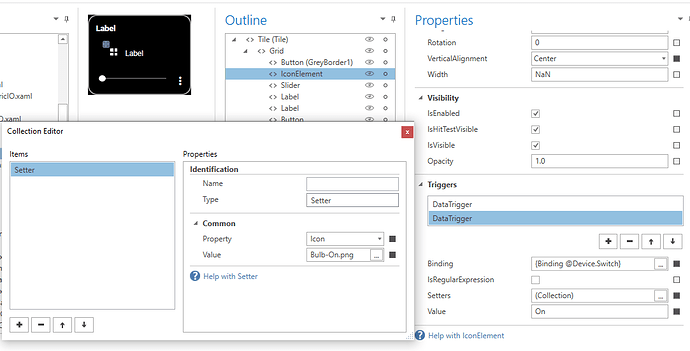
I’ve added a second setter on both the grid and on the border button and set it to 0.9

But it still looks like the above screen shot with pretty solid grey colour, when the light is on.
Cheers