Hi. I’m here migrating from iRule and as I convert I’m trying to improve the look and feel of my controller.
On my “Watch TV” page I have a button for each video source: cable box, gaming console, BD player. Each button has an event trigger on Click sending the right device commands – in particular setting the AVR.InputSource – and all that’s working.
I want the button for the currently-active input source to be visually different – border, or background, or image, etc. – from the others to keep the HR display correct even if someone uses the receiver’s own hardware remote to change the input.
I could add two data triggers to each button: one fired when the AVR.InputSource EQUALS that source which that button selects (e.g., HDMI1) to visually highlight that button, and a second one fired when the source is NOT equal to that button’s source to “unhighlight” the button.
Each button’s triggers would be very similar to the others – the only difference is what value to compare the actual AVR.InputSource data to (HDMI1 for cable box, HDMI2 for BD, etc.). I’m wondering if there’s a cleaner way to accomplish this.
Also, if I decide later that rather than change the background of the button I want instead to change the text color of the active input source button, or the border of the button, I have to go update the two data triggers for each button.
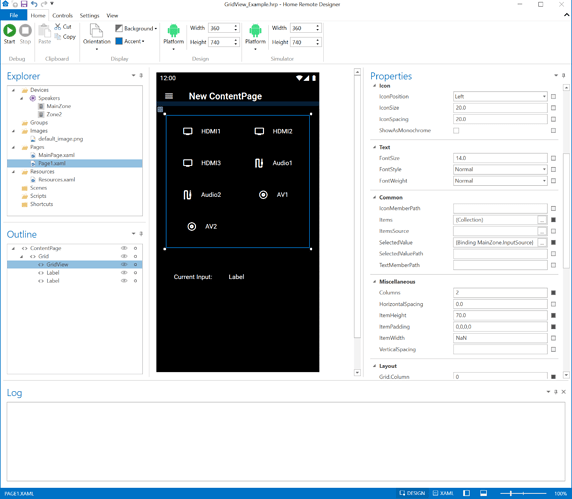
I’ve seen some references (e.g., How to highlight the clicked button?) to using GridView for similar things here in the community but I haven’t fully digested how those examples work. Plus I’m not sure if that approach solves the problem of me changing my mind on how to visually distinguish between active and inactive sources.
Is GridView where I should be looking? Some other approach like Scenes (which I have seen referenced but haven’t fully grokked yet). Scripting?
Thanks.