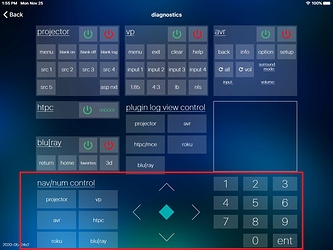
If I understand correctly, I think I did something similar (after also coming to the conclusion that the approach in John’s Page Browsers video was not scalable). I have a “diagnostics” page in my remote that provides access to a lot of less-frequently-used controls for various components of my system and, as part of that, I used a DeviceBrowser to provide navigation and number pad controls for all of the components that support them because it was convenient to have those replicated there as well. In my case, it is 6 different components:
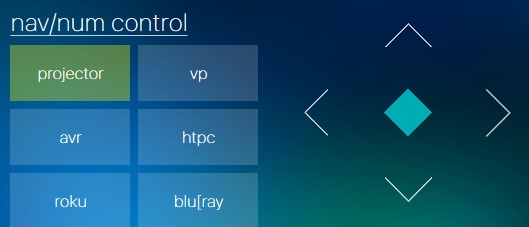
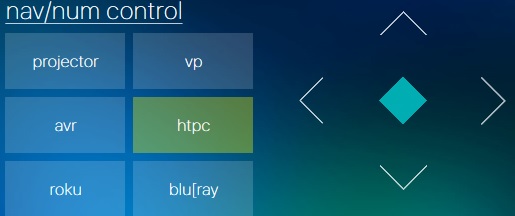
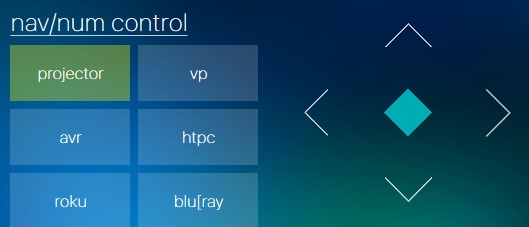
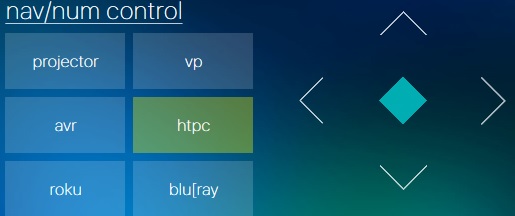
Here’s a couple closeups showing the selection of different buttons (I update the background color to show which one is selected):


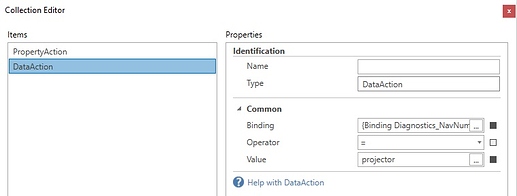
The general concept is that I created a “Virtual Device” that I named “Variables” and added a Variable to it called “Diagnostics_NavNum_SelectedDevice”. Then, for each button, I added an EventTrigger that just sets the 2 DeviceBrowsers (navigation and number pad) to the correct Device value (analogous to your GridView SelectedValue, I’m guessing–I’ve never used a GridView) and has a DataAction that sets the variable to a unique string.
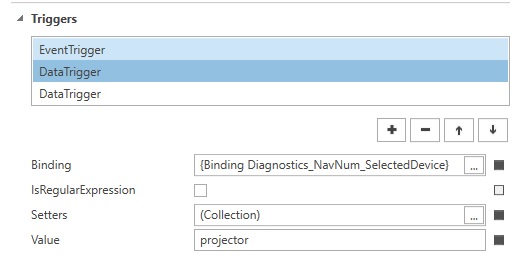
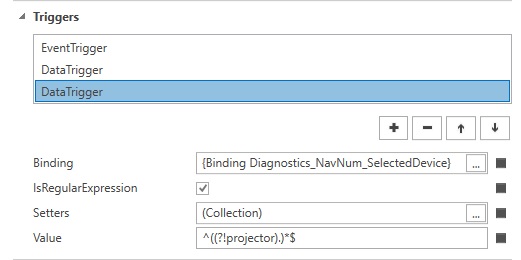
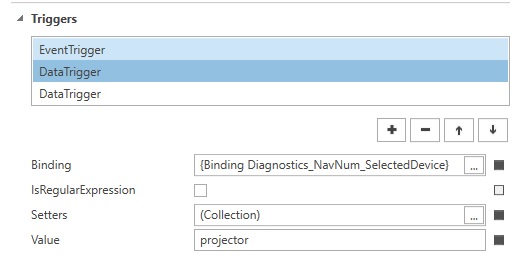
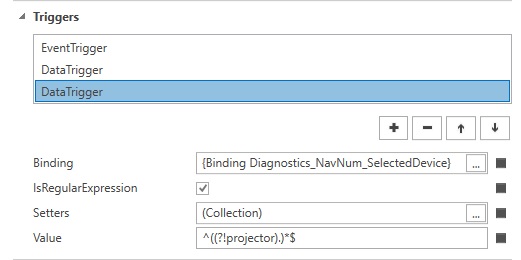
I also added 2 DataTriggers, both of which have a Binding to the variable. The first DataTrigger has a Setter that sets the Background property (you would want to have it set the Border property) to a “selected” background when the value matches the string for that button. The second DataTrigger has a Setter that sets the Background property to the “unselected” background value when the Value matches a regular expression that is anything but the string. The regex is pretty ugly looking, but it has worked for me (be sure to check “IsRegularExpression”).


This is pretty scalable if you just copy and paste the buttons, update the DataAction that sets the variable on click, and update the target strings for the 2 DataTriggers. The nice thing about it is that the buttons don’t need to “know” about each other so you can add/remove as many as you want without having to change any of the others.
Hope that helps you get the behavior you’re looking for!