Hi Bill
I am struggling with thermostat integrations into HR for more than a month.
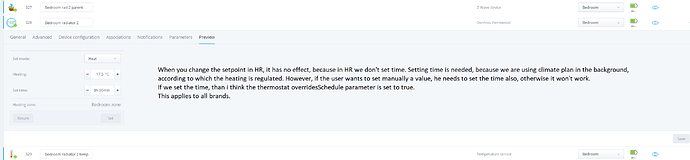
I can’t figure out, how can I provide a input element, that the user can put the new value in, and
send the new value to Fibaro.
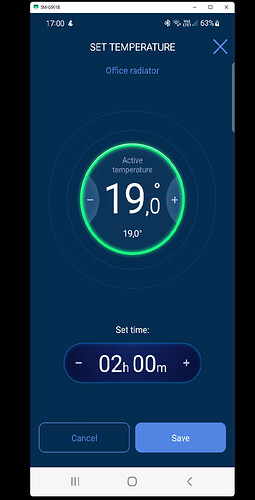
There is an option with slider, and i could manage to make it work, however it is very cumbersome, as user can’t see the HR slider’s actual value as he slides the slider…
I could only connect the HR slider to a Fibaro Thermostat Quickapp value and set the heating point according to that change…But as i mentioned it is very poor solution…User actually doesn’t know what is the currently selected value on the slider until he releases the slider button…
So i went for another approach…with 3 buttons…+ / - and save…This also took me to a dark forest, becuase the problem is almost the same. Pressing the button doesn’t help me, because i would need to store that value somewhere before user presses the Save, and he can update the corresponding quickapp value on that Save button press…
I am just completely lost here.
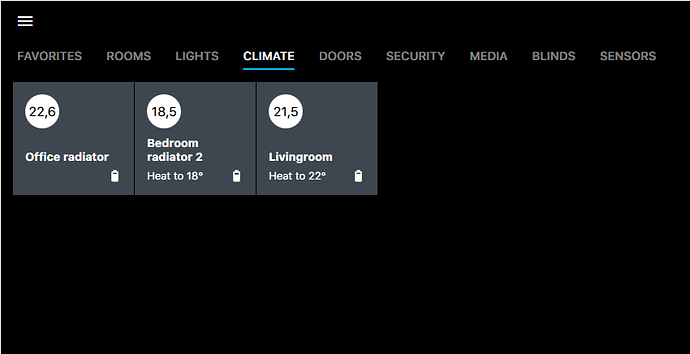
The standard thermostat tiles can’t be used here becuase Fibaro doesnt provide the thermostat temperature with the thermostat device. It comes in a different device, so i would need to create tiles for every single thermostat with its linked temperature sensor…
So whatever you suggest i would go for, it becuase this issue is stopping my entire project.
Wihtout having an input point for adjusting the climate, my dashboard is worth next to nothing.
Is there any possibility to make it work without some plugins?
If I could somehow get into HR’s default Thermostat tile the linked temperature sensor’s value…
but i can’t…(only in hardcoded way, not like @Device.xxxxx)
Calling Fibaro’s radiator thermostat API, gives you a JSON that contains data that you can see in attachment, in case you need it
response_1643576937970.js (3.9 KB)
.