Hi Bill,
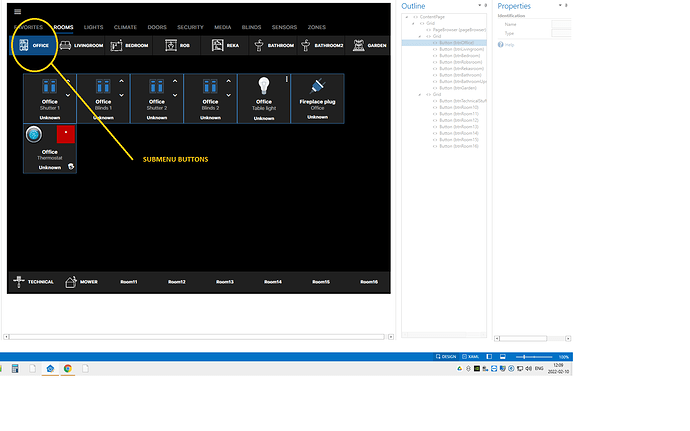
I have sub-menu buttons on one of my pages. These buttons role is to display the corresponding room’s page in the pagebrowser,
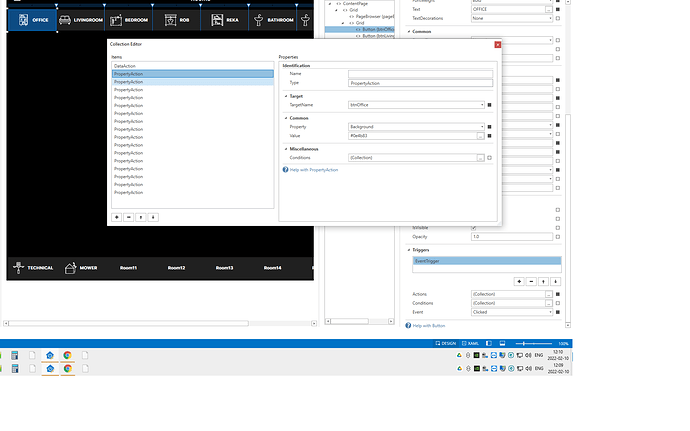
However, if I want to have a menu effect on these buttons, i need to re-color their background every time another button is pressed, so the newly pressed button gets the highlited color, and the one that we just left, got the normal backcolour. To achieve this i need to set all the buttons color in every button press in hardcoded way. (see the pic.)
I was wondering, isn’t there any easier and more effective way to achieve this goal?
At least if I could have a script, or a scene that repaints every button to is original color, than i would need only run that script on every button press and then set the highlit color of the button that was actually pressed.
Or any other way to create a sub menu effect?
Tha
nks