UPDATE: version v1.3 now availalable in github
v1.3
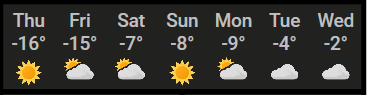
Added daily high and low temperatures.
Added wind direction as an arrow character.
Altitude truncated to integer as it should be given as whole meters.
v1.2
-Better compliancy to met.no Terms Of Service: Using If-Modified-Since headers for queries.
v1.1
-Added “now” values for current conditions. In reality these values are from forecast point which is closest in time as met.no API does not return any realtime measured values.
-Better compliancy to met.no Terms Of Service: coordinates truncated to 4 decimals, more information to user agent header.
-Fixed sanity checks for coordinates.
-Added handling for other than status 200 responses from server.
v1.0
-Initial release.
Plug-in for providing weather information from met.no API.
Source code with instructions can be found from github:
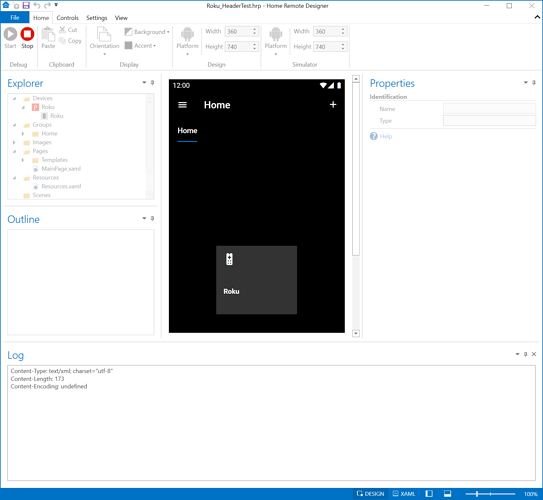
Example of using data in HR: