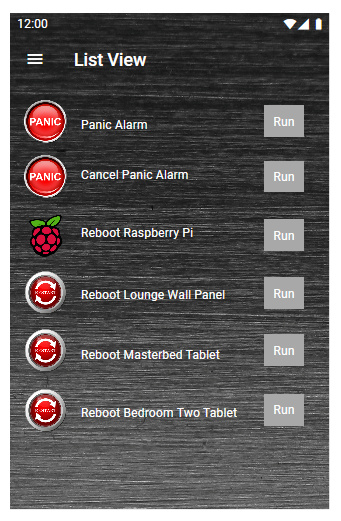
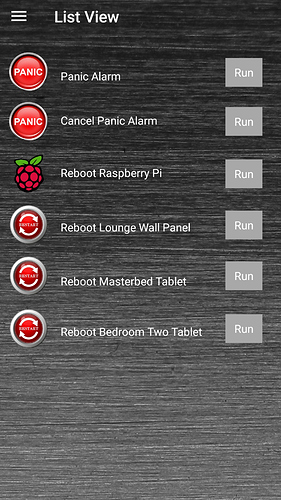
I wanted to create a List View page, rather than the Group Pages with Titles that I have been using so far.
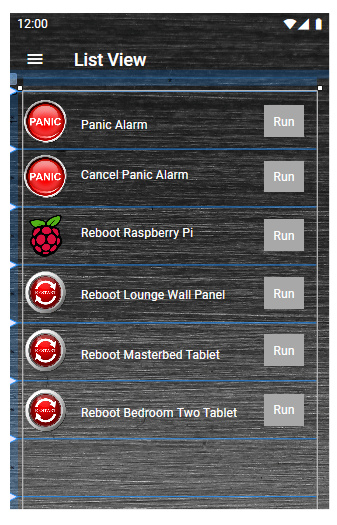
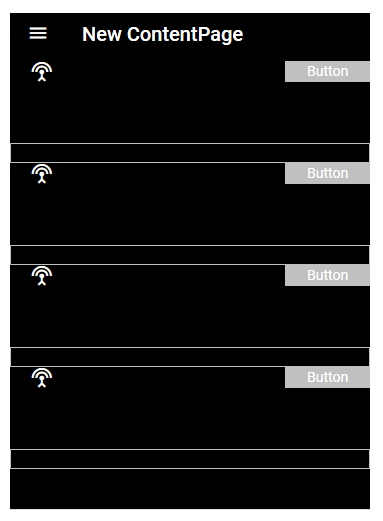
I created a Grid and Rows, I seem to struggle in the Designer to get a uniform spacing between all elements on the page.

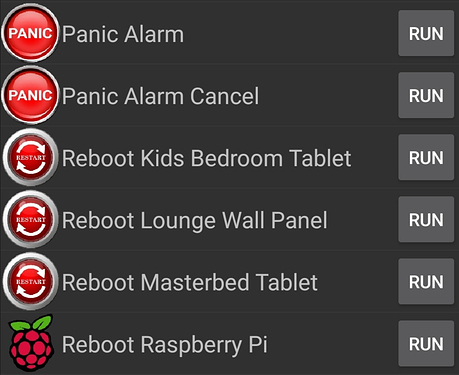
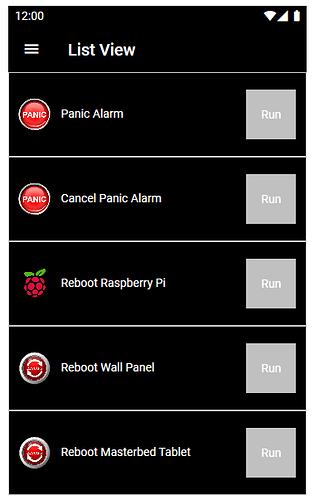
This doesn’t look to bad, but it took a lot of fiddling and moving elements around slightly to get things to line up and if you look at the Run buttons and the label texts, they are still not perfectly spaced with one and other. Is there an easier way regarding space elements?
All these buttons run different Scenes in Vera.
In the Android app when I press the Run button it does give some indication that the button was pressed.
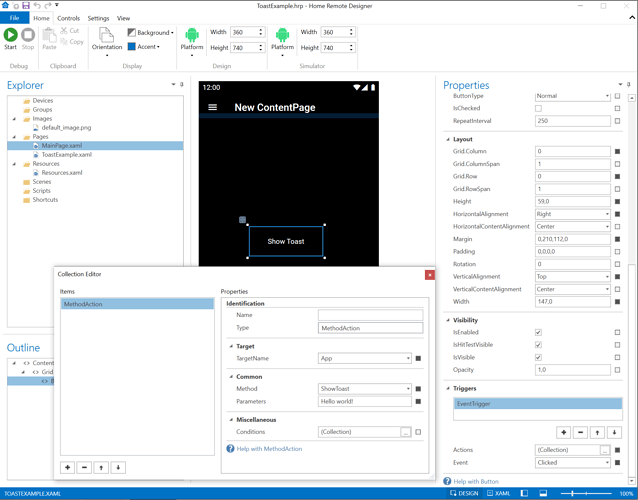
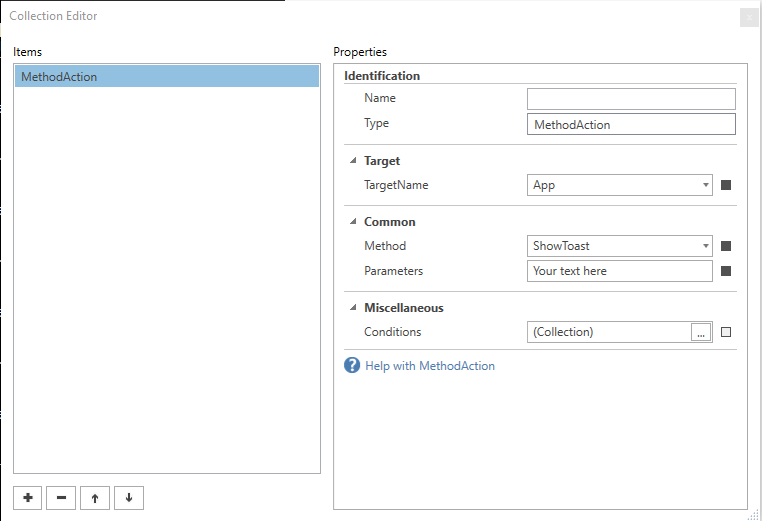
However is it possible to add a pop up banner at the bottom of the page that becomes visible when a Run button has been pressed and says:
Launching “Name of Vera Scene”
So for example if I pressed the Run button for the “Reboot Raspberry Pi” Vera scene, the pop up banner would say:
Launching “Reboot Raspberry Pi”
And then after a short while for the banner to disappear again.
This is what happens in the List Views of the Imperihome app, which I am trying to replicate somewhat for less used Vera scenes and devices, so I can add them all on to one page.
Menus -
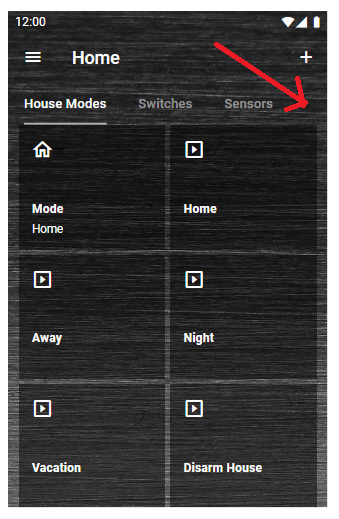
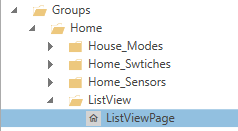
I was able to add my new page to the main menu at the left hand side of the app.

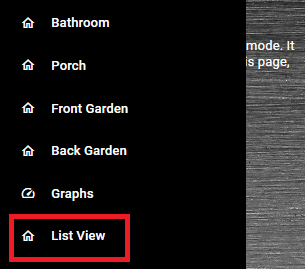
However what if I want to have a menu item for my new “List View” page within an existing Group?
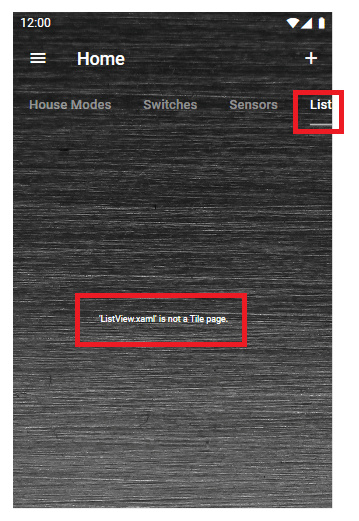
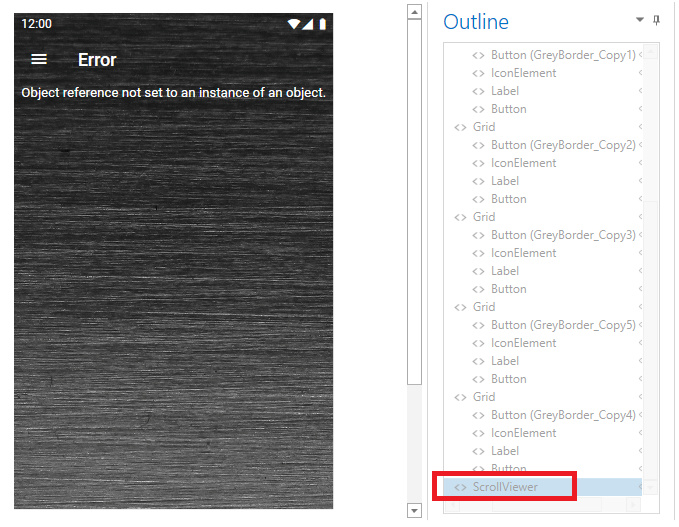
So for example say I want a “List View” menu item where the red arrow is pointing to:
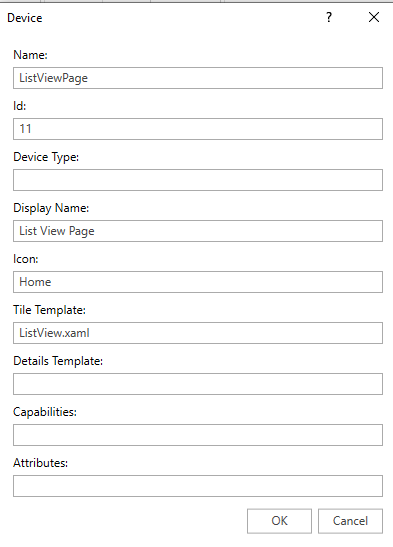
Do I have to create a Plugin device that points to this new page or something? And then add that “Device” to my existing “Home” group.
How to add a dividing line? Like this:
The grey line at the top of the page, I didn’t add the system seems to have done that itself and I can only see that line in the Designer when not in preview mode. I also can’t see that grey line actually in the Android app either, so seems to be a designer thing.
But if I wanted to add another dividing line, how might you do that ?
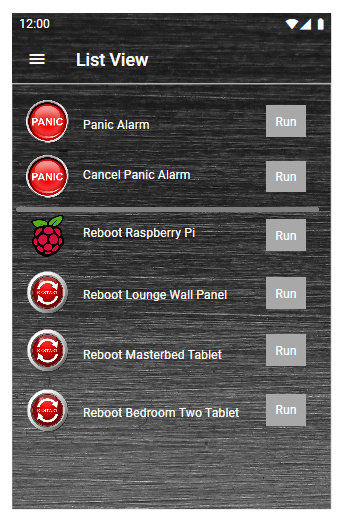
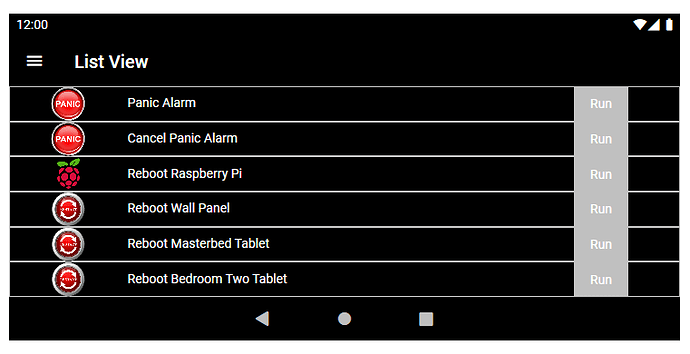
And this is how it looked in Imperhome List View much neater than I could make it look in Home Remote:
There also looks to be a very faint dividing line showing between each row.
Thank you.